Настройка Visual Studio Code состоит из нескольких шагов.
1. Настройка Visual Studio Code
2. Настройка проекта
3. Добавление расширений
4. Пример работы
Настройка Visual Studio Code
- Скачиваем и устанавливаем Visual Studio Code по ссылке.
- Скачиваем и устанавливаем Salesforce CLI по ссылке.
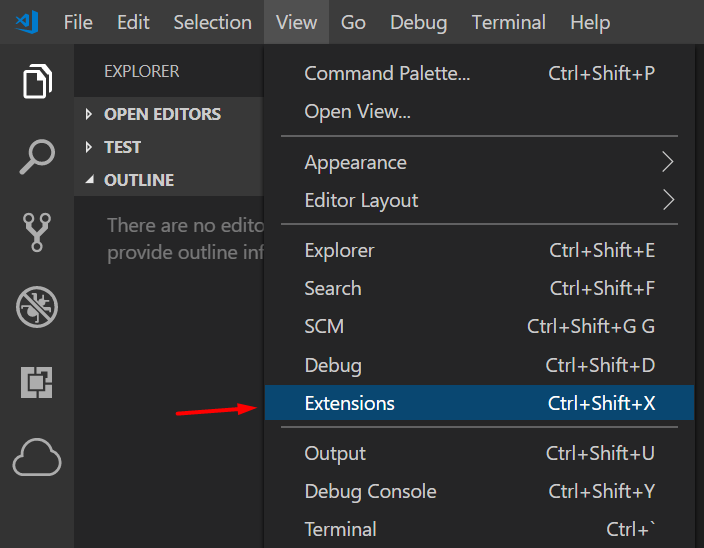
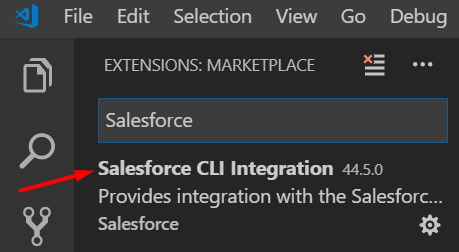
- Устанавливаем Salesforce CLI Integration на Visual Studio Code.
Находим Salesforce CLI Integration, Install.

Настройка проекта
После установки extension для VS Code, осталось настроить проект. Вам понадобится ввести несколько команд и иметь credentials от sf организации. Перед этим, перезапустите Visual Studio Code.
-
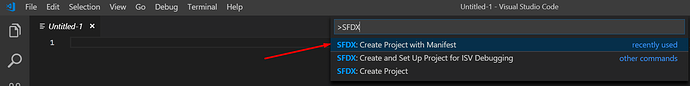
Открыв VS Code нажмите сочетание клавиш Ctrl + Shift + P в открывшейся консоли находим команду
SFDX: Create Project with Manifest
-
Указываем имя проекта, и папку для хранения.
-
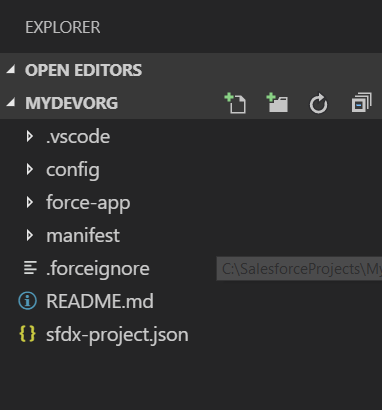
В итоге вы должны получить вот такую структуру проекта.

-
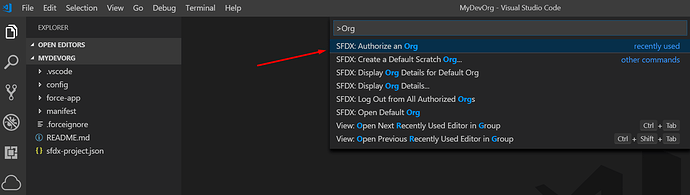
Подключим организацию с которой вы будете работать. Нажимаем Ctrl + Shift + P ,
находимSFDX: Authorize an Org
-
Указываем alias для организации. После в окне браузера откроется страница входа на организацию. Вводим свои credentials. После входа можете закрыть окно.
-
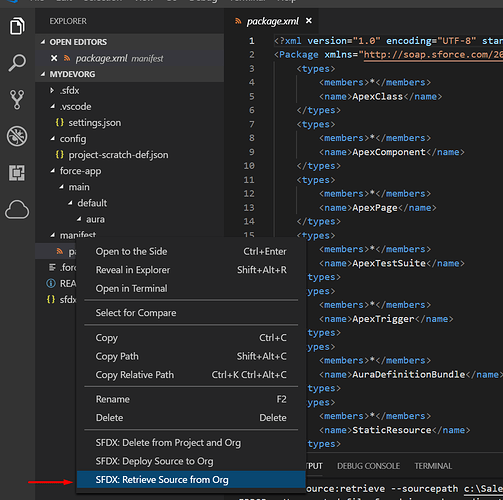
Вытаскиваем метаданные с подключенной организации. Открываем выпадающее меню нажатием на Package.xml и выбираем SFDX: Retrieve Source from Org
Вы получите все метаданные которые хранятся на вашей организации и можете приступать к работе.
Добавление расширений
Так же рекомендую поставить расширения, которые заметно облегчат вам работу.
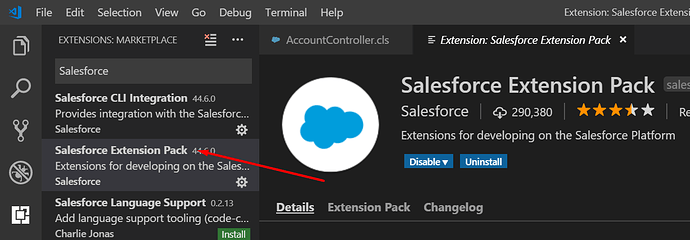
Это расширение подтянет для вас стандартный набор вспомогательных инструментов для работы с кодом. Установить его можно перейдя по ссылке или найти его в Visual Code Extensions под именем Salesforce Extension Pack.
Настройка
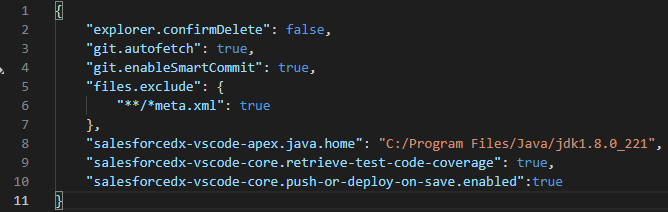
- Убедитесь что в файле settings.json в разделе Workspace settings добавлен путь на JDK библиотеку на вашем компьютере. Так же, это даст более корректное отображение результатов тестированния.

settings.json
{
"explorer.confirmDelete": false,
"git.autofetch": true,
"git.enableSmartCommit": true,
"files.exclude": {
"**/*meta.xml": true
},
"salesforcedx-vscode-apex.java.home": "C:/Program Files/Java/jdk1.8.0_221",
"salesforcedx-vscode-core.retrieve-test-code-coverage": true,
"salesforcedx-vscode-core.push-or-deploy-on-save.enabled":true
}
Пример работы
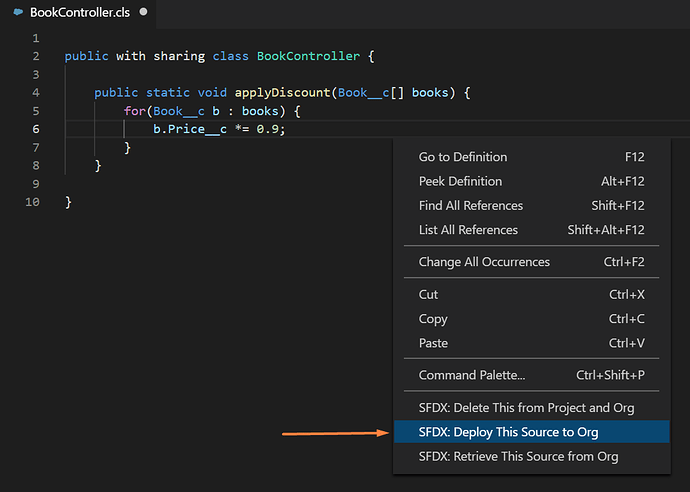
После каких-либо изменений в коде для того что бы скомпилировать код и сохранить его на организации, нужно:
- Сохранить этот файл Ctrl + S.
- Нажать правой клавишей мыши в любом месте и выбрать команду: SFDX: Deploy This Source to Org