Как сделать некоторые поля в таблице Read-Only ?
Столкнулся c задачей, где нужно было создать VF страницу для редактирования related contacts. И для некоторых из них запретить редакцию некоторых полей, основываясь на одном из значений. А именно, если Title = CEO, то поле Email должно быть read-only.
Решение:
Apex Class
public with sharing class ContactManager {
public final Account account{get;set;}
public List<Contact> contacts{get;set;}
public ContactManager(ApexPages.StandardController controller) {
account = (Account)controller.getRecord();
contacts = getContacts(account.Id);
}
private List<Contact> getContacts(Id accId){
return [SELECT id,
Name,
Title,
Email,
Phone
FROM Contact
WHERE AccountId =: accId
ORDER BY Title ASC];
}
}
Visualforce Page
<apex:page standardController = "Account" extensions="ContactManager">
<apex:form>
<apex:pageBlock title="Contacts">
<apex:pageBlockSection>
<apex:pageBlockTable value="{!contacts}" var="cnt" >
<apex:column headerValue="Name">
<apex:outputField value="{!cnt.Name}"/>
</apex:column>
<apex:column headerValue="Title">
<apex:outputField value="{!cnt.Title}"/>
</apex:column>
<apex:column headerValue="Email">
<apex:inputField value="{!cnt.Email}"
html-disabled="true"
rendered="{!IF(cnt.Title == 'CEO',true,false)}"/>
<apex:inputField value="{!cnt.Email}"
rendered="{!IF(cnt.Title != 'CEO',true,false)}"/>
</apex:column>
<apex:column headerValue="Phone">
<apex:inputField value="{!cnt.Phone}"/>
</apex:column>
</apex:pageBlockTable>
</apex:pageBlockSection>
</apex:pageBlock>
</apex:form>
</apex:page>
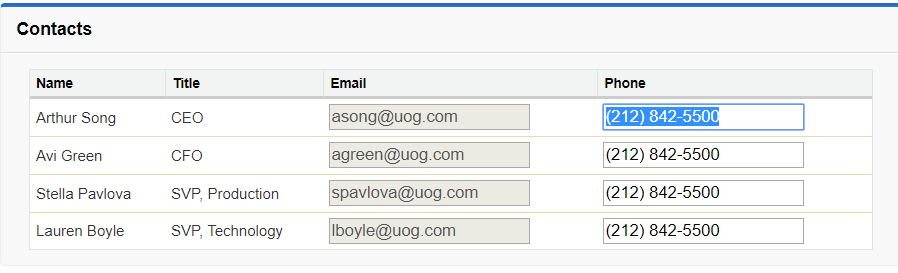
Первая попытка
Естественно, сразу в гугле нашёл, что нужно для поля установить html-disabled = “true”. Ну и, казалось бы, что всё просто передай туда 1 из переменных ,которая будет меняться в нужном для меня порядке, в виде :
<apex:column headerValue="Email">
<apex:outputField value="{!cnt.Email}" html-disabled = "{!isDisabled}"/>
</apex:column>
… и дело сделано.
Но увы… параметру html-based безразлично, true вы ему дали или false. Он упорно гнёт свою линию и делает ВСЕ поля Email = disabled.

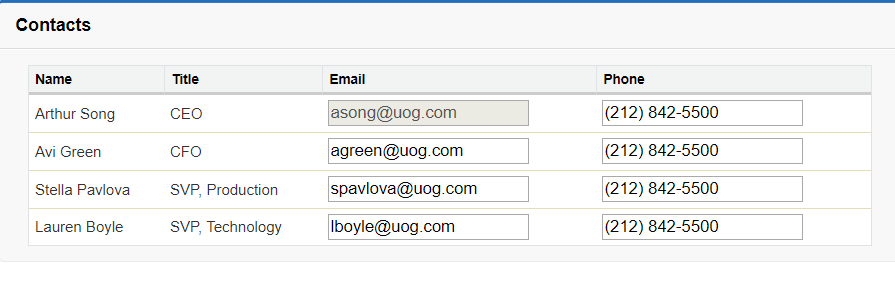
Решение
В итоге нашёлся костыль, где необходимо было применить параметр rendered. Суть в том, что мы просто скрываем disabled поле, и вместо него показываем обычное, если оно попадает под условия. И наоборот, если нам нужно увидеть это поле как disabled, мы скрываем его редактируемую версию.
<apex:column headerValue="Email">
<apex:inputField value="{!cnt.Email}"
html-disabled="true"
rendered="{!IF(cnt.Title == 'CEO',true,false)}"/>
<apex:inputField value="{!cnt.Email}"
rendered="{!IF(cnt.Title != 'CEO',true,false)}"/>
</apex:column>
И увидим результат.

Кто-нибудь ещё находил способы сделать поле read-only ?


 Одне з рішень - перейти на Lightning
Одне з рішень - перейти на Lightning 