Привіт всім!
В рамках цієї теми хотілося б обговорити, як ми можемо реалізувати умовний рендерінг в Lightning Web Components (далі LWC). Сам по собі, умовний рендеринг означає, що елементи користувацького інтерфейсу відображаються тільки в тому випадку, коли виконується якась умова, а в протилежному - приховуються. Це може знадобитись досить часто, коли у логіці наших компонентів є варіативність та нам необхідно змінювати відображення елементів на основі певних даних. Далі ми розглянемо простий приклад такої ситуації, щоб розібратись, як це працює.
Ми можемо візуалізувати (відображати або ж приховувати) окремі елементи сторінки завдяки умовній конструкції LWC. В залежності від того умова буде істиною або хибною, дана конструкція прив’язує дані до шаблону та додає або видаляє певний елемент у DOM.
Розглянемо для початку синтаксис умовного рендерингу LWC.
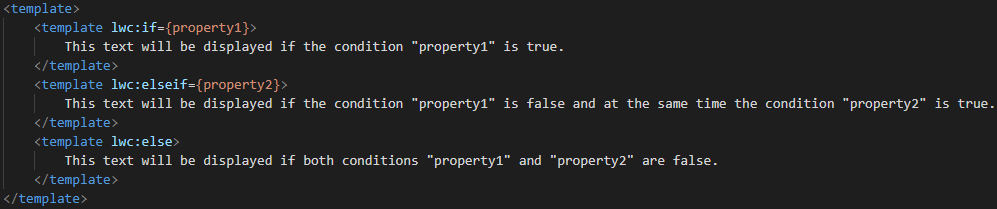
Важливим аспектом є саме шаблон HTML розмітки, котрий дозволяє використовувати умову для відображення тих чи інших значень.

А тепер детальніше про те, що відбувається на даному скриншоті. Для реалізації умов гілкової структури ми використовуємо конструкції lwc:if, lwc:elseif, lwc:else.
Можливо ви вже стикались з використанням умовного рендерингу в Aura, проте є декілька відмінностей. Конструкції LWC, на відміну від Aura, не можуть містити в собі логічних умов, а приймають лише boolean-значення (true або false). Якщо нам треба передати таку умову до lwc:if, то можна скористатись getter’ом в JavaScript-частині компонента. У нашому прикладі ми розглянемо таку реалізацію.
Наразі ще можна зустріти такі конструкції, як if:true та if:false, але вони вже вважаються застарілими та не рекомендуються до використання. З часом Salesforce припинить підтримку цих конструкцій, тому варто вже зараз починати оновлювати свої LWC компоненти, змінюючі застарілі if:true та if:false на розширену конструкцію lwc:if.
Повернемось до наших трьох актуальних конструкцій умов.
- Вони мають бути додані до тегу.
- Атрибути
lwc:ifтаlwc:elseifмають містити умову. - Атрибут
lwc:ifможна використовувати безlwc:elseifтаlwc:else. - Можуть приймати тільки boolean-значення.
В залежності від виконання умови атрибута, те, що міститься всередині конкретного тега з умовною конструкцією, буде відображатись або приховуватись.
Розглянемо приклад використання такої конструкції.
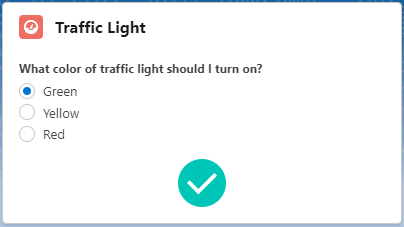
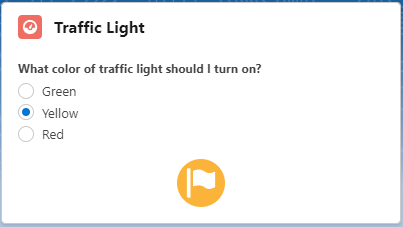
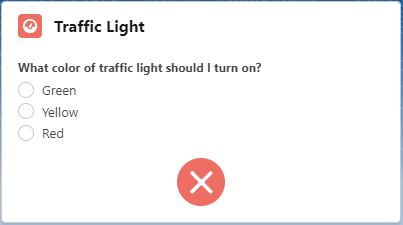
Для цього створимо новий Lightning Web Component та напишемо код умовного світлофора. Користувач може вибрати одне зі значень, а нижче буде з’являтись одна з картинок, що демонструє колір світлофора. Поглянувши на ці скріншоти, у вас може з’явитись питання: чому ж, коли не обрано ні один з кольорів, то відображається червона картинка? Трохи згодом, під час розгляду коду більш детально, ми розглянемо специфіку його реалізації та пояснимо, чому це стається.



Для початку створимо новий Lightning Web Component в якому буде міститись група радіо-баттонів та, безпосередньо, наша конструкція умовного рендерингу.
trafficLight.html
<template>
<div class="slds-card" style="width:400px">
<lightning-card title="Traffic Light" icon-name="standard:dashboard">
<div class="slds-m-around_medium">
<div>
<lightning-radio-group
label="What color of traffic light should I turn on?"
options={options}
value={selectedColour}
onchange={handleChange}
></lightning-radio-group>
</div>
<template lwc:if={isGreen}>
<div style="margin:15px;" align="center">
<lightning-icon icon-name='action:approval' alternative-text='Go'></lightning-icon>
</div>
</template>
<template lwc:elseif={isYellow}>
<div style="margin:15px;" align="center">
<lightning-icon icon-name='action:priority' alternative-text='Wait'></lightning-icon>
</div>
</template>
<template lwc:else>
<div style="margin:15px;" align="center">
<lightning-icon icon-name='action:close' alternative-text='Stop'></lightning-icon>
</div>
</template>
</div>
</lightning-card>
</div>
</template>
trafficLight.js
import { LightningElement } from 'lwc';
export default class TrafficLight extends LightningElement {
options = [
{ label: 'Green', value: 'green' },
{ label: 'Yellow', value: 'yellow' },
{ label: 'Red', value: 'red' },
];
selectedColour;
handleChange(event) {
this.selectedColour = event.detail.value;
}
get isGreen() {
return this.selectedColour === 'green';
}
get isYellow() {
return this.selectedColour === 'yellow';
}
}
Розглянемо код детальніше.
Вхідні дані
На фрагменті, приведеному нижче, ми створюємо групу радіо-баттонів, котрі будуть відповідати за наш вибір та впливати на виконання умови для рендерингу.
Список параметрів ми передамо через атрибут options, обране значення буде зберігатись у змінній selectedColour, а зміну вибору ми будемо обробляти у handleChange.
HTML:
<div>
<lightning-radio-group
label="What color of traffic light should I turn on?"
options={options}
value={selectedColour}
onchange={handleChange}
></lightning-radio-group>
</div>
JavaScript:
options = [
{ label: 'Green', value: 'green' },
{ label: 'Yellow', value: 'yellow' },
{ label: 'Red', value: 'red' },
];
selectedColour;
handleChange(event) {
this.selectedColour = event.detail.value;
}
Розібрались з вхідними даними, тепер час розглянути саму конструкцію умовного рендерингу.
Умовний рендеринг з lwc:if, lwc:elseif та lwc:else
Для початку розберемось з зеленим та жовтим кольором нашого світлофора.
HTML:
<template lwc:if={isGreen}>
<div style="margin:15px;" align="center">
<lightning-icon icon-name='action:approval' alternative-text='Go'></lightning-icon>
</div>
</template>
<template lwc:elseif={isYellow}>
<div style="margin:15px;" align="center">
<lightning-icon icon-name='action:priority' alternative-text='Wait'></lightning-icon>
</div>
</template>
Тож ми можемо побачити, що lwc:if посилається на умову {isGreen}. Ця умова буде оброблятись на стороні JavaScript-коду, а нас в цьому випадку хвилює лише значення, котре повернеться: true або false.
У нашому js-файлі обробка відбувається через геттер за допомогою простого порівняння, котре своєю чергою і поверне одразу boolean-значення. Якщо воно буде вірним (true), то все, що знаходиться всередині цього <template> з умовою буде відображено.
JavaScript:
get isGreen() {
return this.selectedColour === 'green';
}
аналогічним образом, далі, у випадку, якщо перевірка isGreen хибна, то спрацює інша умова {isYellow} із частини lwc:elseif. Відпрацює інший геттер, з якого і буде отримане значення відображати блок з жовтою іконкою, чи ні.
JavaScript:
get isYellow() {
return this.selectedColour === 'yellow';
}
Якщо ж жодна з умов не буде виконуватись, то відпрацює останній блок lwc:else. Він не потребує умови, оскільки означає, що це випадок, коли усі інші варіанти не спрацювали.
HTML:
<template lwc:else>
<div style="margin:15px;" align="center">
<lightning-icon icon-name='action:close' alternative-text='Stop'></lightning-icon>
</div>
</template>
Оскільки на початку наша змінна selectedColour взагалі не ініціалізована, то й умови не можуть бути виконані, а отже, навіть коли не вибраний жодний з варіантів, буде відображено “червоне світло” нашого світлофора.
Дану можливість умовного рендерингу можна широко використовувати для надання варіативності без необхідності створювати декілька схожих сторінок. Можна просто зробити певні набори кнопок або навіть окремі блоки вводу даних, які будуть розкриватись по мірі заповнення попередніх.
Дякую, що дочитали, та сподіваюсь, що дана інформація була для вас корисною.