Visualforce страница с функционалом для пагинации, сортировки и фильтруемым поиском, в статье покажу как реализовать это за несколько шагов.
1. Вступление
2. Visualforce страница и подключение JQuery Data Table
3. Back-end
4. Заключение
5. Ресурсы
Вступление
При минимальных затратах во времени создадим Visualforce страницу, подключим JQuery Data Table. Так же, потребуется создать Controller для увеличения количества возвращаемых записей. Для примера возьмём объект Book__c.
Visualforce страница и подключение JQuery Data Table
- После создания Visualforce страницы необходимо указать несколько параметров.
<apex:page id="BooksTable" standardController="Book__c" recordSetVar = "iBook" sideBar="false" lightningStylesheets="true">
standardController=“Book__c” - обращаемся к стандартному контроллеру объекта Book__c. Этот способ довольно прост, но имеет свои ограничения.
- Подключим JQuery Data Tables.
<head>
<apex:includescript value="//code.jquery.com/jquery-1.11.1.min.js" />
<apex:includescript value="//cdn.datatables.net/1.10.4/js/jquery.dataTables.min.js" />
<apex:stylesheet value="//cdn.datatables.net/1.10.4/css/jquery.dataTables.css" />
<script>
j$ = jQuery.noConflict();
j$(document).ready( function () {
var bookTable = j$('[id$="bookTable"]').DataTable({
});
});
</script>
</head>
Укажите id таблицы, которая будет отображать записи.
- Добавим таблицу.
<apex:form>
<apex:pageBlock title = "Books">
<apex:pageBlockTable value="{!iBook}" var="book" id = "bookTable">
<apex:column value="{!book.Name}"/>
<apex:column value="{!book.Price__c}"/>
<apex:column value="{!book.Discount__c}"/>
<apex:column value="{!book.Price_With_Discount__c}"/>
</apex:pageBlockTable>
</apex:pageBlock>
</apex:form>
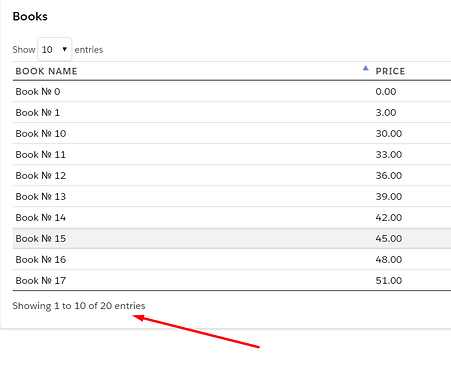
В результате получите таблицу со всем необходимым функционалом, НО с 1 ограничением.
Стандартные контроллеры возвращают не более 20 записей
Поэтому, необходимо создать контроллер, который позволить работать со всеми записями.
Back-end
- Создайте apex class который будет использоваться для расширения функционала вашей страницы.
public with sharing class BooksControllerExtension {
ApexPages.StandardSetController controller;
public BooksControllerExtension(ApexPages.StandardSetController controller) {
this.controller = controller;
controller.setPageSize(controller.getResultSize());
}
}
- В шапке visualforce страницы добавьте
extensions="BooksControllerExtension"
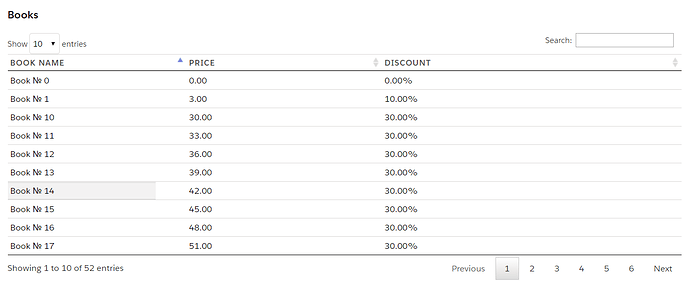
После чего страница будет возвращать все записи этого типа.
Заключение
Этот способ, предоставляет возможность быстро и безболезненно создать страницу для отображения данных в виде таблицы, с наиболее часто используемым функционалом.
Ресурсы
Visualforce
<apex:page id="BooksTable" standardController="Book__c" extensions="BooksControllerExtension" recordSetVar = "iBook" sideBar="false" lightningStylesheets="true">
<head>
<apex:includescript value="//code.jquery.com/jquery-1.11.1.min.js" />
<apex:includescript value="//cdn.datatables.net/1.10.4/js/jquery.dataTables.min.js" />
<apex:stylesheet value="//cdn.datatables.net/1.10.4/css/jquery.dataTables.css" />
<script>
j$ = jQuery.noConflict();
j$(document).ready( function () {
var bookTable = j$('[id$="bookTable"]').DataTable({
});
});
</script>
</head>
<apex:form>
<apex:pageBlock title = "Books">
<apex:pageBlockTable value="{!iBook}" var="book" id = "bookTable">
<apex:column value="{!book.Name}"/>
<apex:column value="{!book.Price__c}"/>
<apex:column value="{!book.Discount__c}"/>
<apex:column value="{!book.Price_With_Discount__c}"/>
</apex:pageBlockTable>
</apex:pageBlock>
</apex:form>
</apex:page>
Controller
public with sharing class BooksControllerExtension {
ApexPages.StandardSetController controller;
public BooksControllerExtension(ApexPages.StandardSetController controller) {
this.controller = controller;
controller.setPageSize(controller.getResultSize());
}
}