В этой статье расскажу о том зачем, как и когда использовать tokens в lightning и СSS.
1. Вступление
2. Создание Lightning Component
3. Создание Lightning Token
4. Применение Token в CSS
5. Заключение
Вступление
Название token, может сбивать с толку, но не стоит обращать на это внимание. Токен представляет собой переменную со значением которое можно будет неоднократно использовать в CSS стилях.
Создание Lightning Component
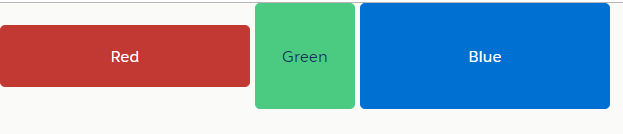
Создадим три кнопки на примере которых и покажем принцип работы токенов. Так как в CSS стили будут определяться через обращение к имени класса, то важно указать его для элемента с которым работаете.
<aura:component >
<lightning:button class="rb" variant="destructive" label="Red" />
<lightning:button class="gb" variant="success" label="Green" />
<lightning:button class="bb" variant="brand" label="Blue" />
</aura:component>
P.S Не забудьте потом добавить этот компонент на Lightning application.
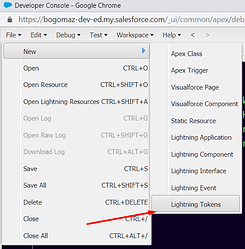
Создание Lightning Token
При создании Lightning Token важно указать имя в виде: defaultTokens , иначе не сможете к нему обратиться
После чего нужно определить переменные:
<aura:token name="defaultButtonWidth" value="200px"/>
<aura:token name="defaultButtonHeight" value="85px"/>
<aura:token name="specificButtonWidth" value="80px"/>
<aura:token name="specificButtonHeight" value="50px"/>
В примере созданы переменные которые будут использоваться для указания ширины и высоты кнопок. 2 значений для стандартного случая и 2 для других случаев.
Применение Token в CSS
Теперь самое важное, укажем стили для каждого элемента:
.THIS.bb {
width: t(defaultButtonWidth);
height: t(defaultButtonHeight);
}
.THIS.rb {
width: t(defaultButtonWidth);
height: t(specificButtonHeight);
}
.THIS.gb {
width: t(specificButtonWidth);
height: t(defaultButtonHeight);
}
Использовать токен можно с помощью слова token или просто t и имя необходимого нам элемента. token(myElement).
В результате будет видно что каждый элемент использует те значения, которые были заданы в токене.

Заключение
Удобство этого подхода заключается в возможности многократно использовать переменные и благодаря этому, изменять значения в CSS стилях с помощью замены одного значения на другое.