Добрый день!
Это мой первый пост, по сему не судите строго 
При реализации бизнес логики с помощью Screen Flow не раз сталкивался с проблемой отсутствия стандартной копки Cancel у компонента Screen в его области Footer. Её мне очень не хватало, т.к. пользователи привыкли видеть на страницах редактирования данных кнопку отмены. Конечно можно просто закрыть вкладку, но кнопка я думаю была бы более уместна в данном случае.
И так сперва я использовал на странице простой чекбокс (Exit without saving). Отмечая его я скрывал все поля (особенно те что required) и после нажатия стандартной кнопки Finish проверял состояние данного чекбокса и если он был отмечен, просто завершал Flow.
Сегодня я в очередной раз столкнулся с этой проблемой, и решил посмотреть в сторону гиперссылок и постараться решить данную задачу с помощью них. Часть решения нашел тут (вариант предложенный Хосе Уренья (FCDS), дай Бог ему здоровья!). Доработав предложенный им вариант получил для себя желаемый результат!

Основные шаги:
- Создать формулу - CancelButtonHref (API name) со значением:
"<a href='/" & {!AccountId} & "' target='_self' class='slds-button slds-button_destructive'>Cancel</a>"
href - ссылка на ту страницу с которой запускали по кнопке флоу, в данном случае запускали с определенного акаунта по этому и возвращаемся по ссылке на него
target - обязательно _self, чтобы новая страница с акаунтом открывалась в той же вкладке что и флоу (автоматом его закрывая)
class - то что я сам догадался сделать (метод научного тыка) - делает всю закулисную магию и раскрашивает простую ссылку под стандартную кнопку! Не все варианты стилей кнопки у меня корректно отображались, но brand, destructive и neutral работают.
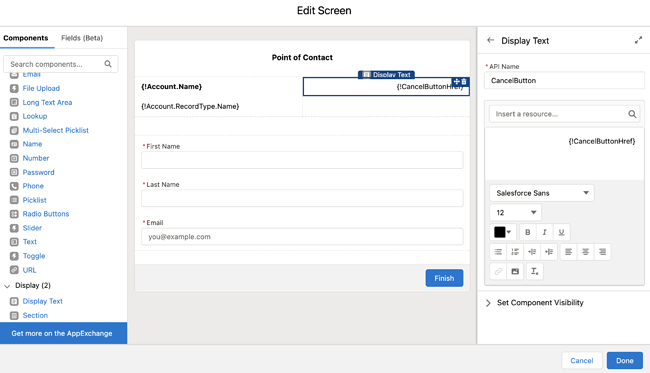
- Добавить компонент Display Text со значением {!CancelButtonHref}
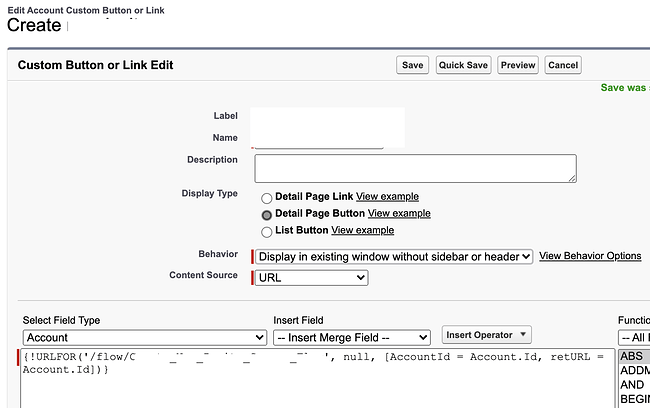
- Кнопка для флоу - обязательно значение Behavior должно быть как на картинке иначе получите интересный результат (окошко в окошке, можете попробовать):
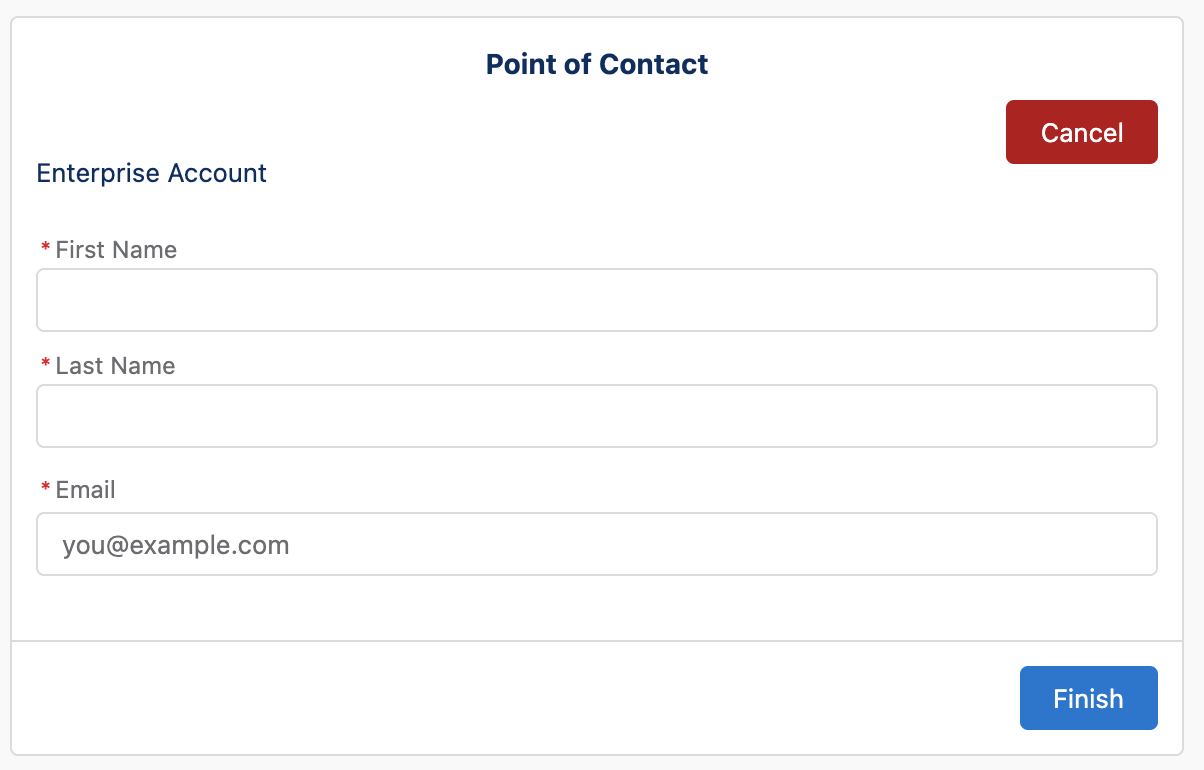
Вот собственно и всё!
Буду рад услышать какие ещё варианты могут быть для решения поставленной задачи, может есть гораздо проще и мой велосипед не нужен?
Спасибо за внимание!