Привіт! Сьогодні ми розглянемо поєднання Lightning Datatable та Field Sets. У цій статті, Ми, дізнаємось нові варіанти використання таблиці LWC, що збільшить гнучкість використанні цього компоненту та вашого коду вцілому – тож не будемо відкладати й розпочнемо.
Lightning Datatable – це готове рішення для відображення даних, котрі ми отримуємо з б/д, у кастомній таблиці. Знайомство з LWC Datatable Ви можете знайти за цим посиланням.
Дуже зручний і гнучкий компонент, котрий дуже легко налаштувати за вашими побажаннями.
Field Set - друга корисна річ у нашій статті. Завдяки цьому налаштуванню у вас є можливість зробити групу полів з вибраного об’єкта та спростити написання SOQL, – як у час написання, так і на стадії підтримки проекту. Детальніше ви можете ознайомитись з Field Set - тут.
Тож, розберемо як це можна поєднати у ще більш функціональну частину нашої розробки.
Перш за все створимо Fields Set на нашому об’єкті Opportunity.
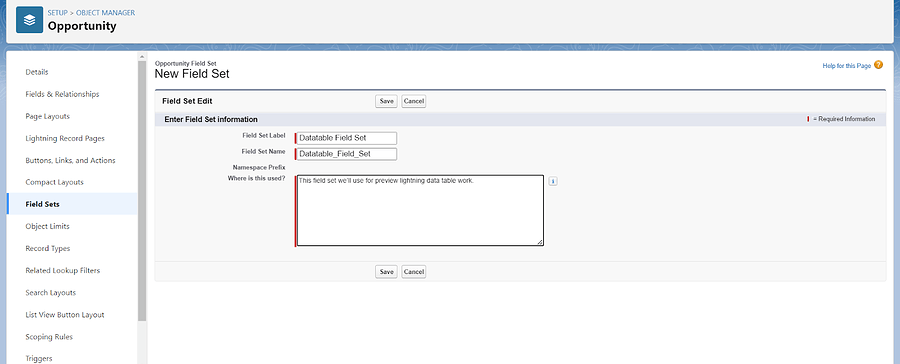
Переходимо до розділу Object Manager у Setup. Обираємо наш об’єкт та, зліва, Fields Set. Натискаємо New та вводимо назву, Field Set Name заповниться автоматично. Завжди заповнюйте поле Description, щоб інші учасники вашої команди через час могли дізнатись, для чого цей Fields Set потрібен.
Далі в нас розробка контролера та UI частини.
На початку створимо Field Sets. У цій статті ми будемо працювати з об’єктом Opportunity. Переходимо до Setup =>Object Manager => Opportunity => Field Sets і натискаємо New.
Заповнюємо поля Field Set Label and Where is this used, натискаємо Save.
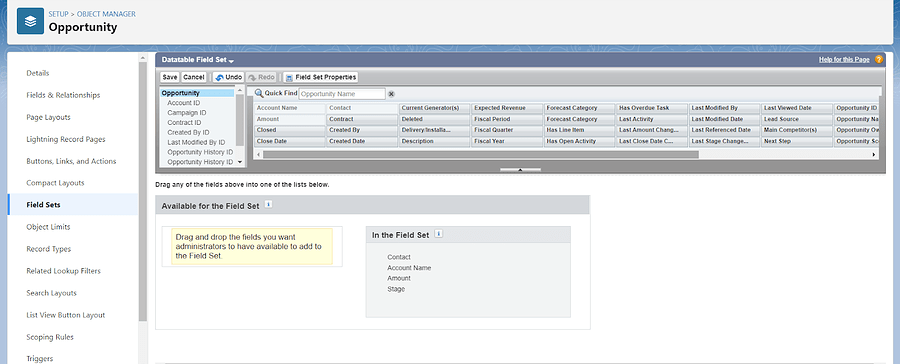
Наступним кроком ми обираємо поля, що будуть знаходитись у нашому Field Set та також можемо зробити вибірку доступних додаткових полів. Зберігаємо зроблені налаштування.
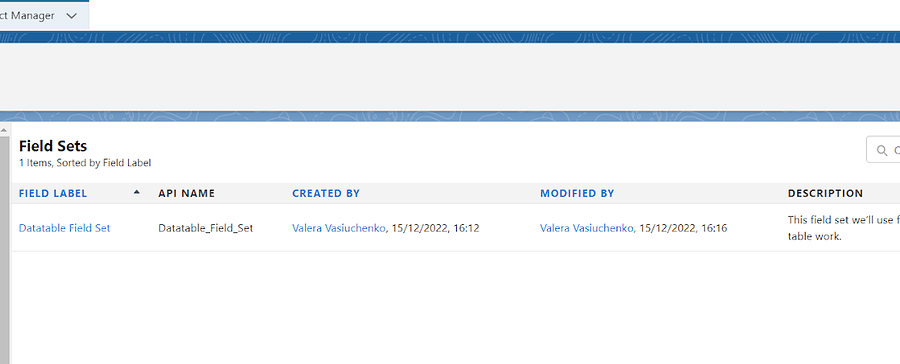
Після цього у розділі Field Sets у Вас повинен з’явитись заповнений Вами Field Set.
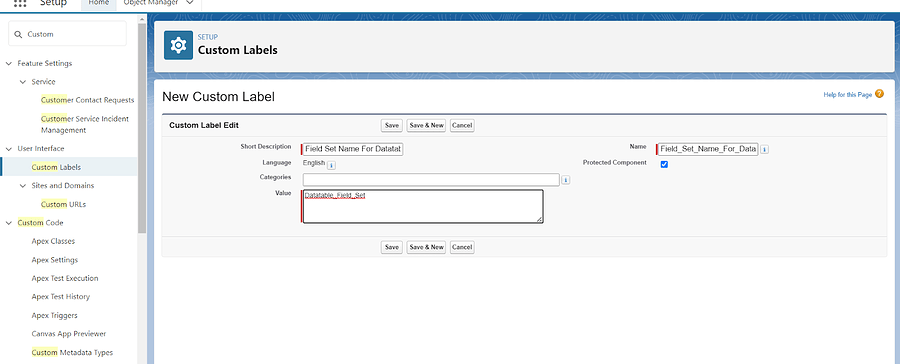
Далi додаємо назву Field Set у Custom Label. Це дуже хороша практика, щоб у майбутньому не залишати захаркожені значення у коді та підвищити гнучкість підтримки наших рішень без втручань у код. Setup => Type in the Search Box ‘Custom Label’ => Custom Labels => New.
Створимо контролер для нашого компонента. Першим методом, що ми створимо – буде метод для витягування Field Set. У якості параметрів вказуємо дві змінних ObjectName та fieldSetName. Перша містить API Name об’єкту, а друга API Name Field Set у цьому об’єкті.
@AuraEnabled
private static List<Schema.FieldSetMember> getFieldSet(String ObjectName, String fieldSetName) {
Schema.DescribeSObjectResult DescribeSObjectResultObj = Schema.getGlobalDescribe().get(ObjectName).getDescribe();
List<Schema.FieldSetMember> fieldSetObj = DescribeSObjectResultObj.FieldSets.getMap().get(fieldSetName).getFields();
return fieldSetObj;
}
Наступним кроком буде створення методу, що витягує набір полів з нашого Field Set. Також зверніть увагу, що ми повертаємо строку - бо AuraEnabled методи не підтримують тип даних Schema.FieldSetMember.
public static String getFields(String ObjectName, String fieldSetName) {
List<Schema.FieldSetMember> fieldSetObj = getFieldSet(ObjectName,fieldSetName);
return JSON.serialize(fieldSetObj);
}
Останнім методом у нашому контролері буде метод, що стягує Opportunity. Для того, щоб підвищити гнучкість нашого коду – ми будемо використовувати метод отримання полів з Field Set, що ми створили раніше. Тому останні строки коду будуть виглядати так:
@AuraEnabled
public static List<Opportunity> getRenewalOpps(String ObjectName, String fieldSetName) {
String fields = '';
for(Schema.FieldSetMember field : getFieldSet(ObjectName,fieldSetName)) {
fields += field.getFieldPath() + ', ';
}
String query ='SELECT '+ fields + 'Id FROM Opportunity LIMIT 10';
return Database.query(query);
}
На цьому ми завершили створення класу апекс і перейдемо до LWC.
Далі переходимо до написання UI частини. Перш за все створюємо LWC. У розмітці сторінки створюємо компонент lightning-datatable та прописуємо функції для нашого компонента.
HTML:
<div style="height: 300px;">
<lightning-datatable
key-field="id"
data={data}
columns={columns}>
</lightning-datatable>
</div>
JS:
Імпортуємо функції з контролера до JS. Створюємо змінну columns - для рядків таблиці. Після чого створюємо функцію getColumns, що буде опрацьовувати результат виклику ф-ції getFields. У цій ф-ції створюємо змінну fields, що буде містити проміжний результат обробки та після цього наповнювати основний массив columns.
Та викликаємо** getColumns** у connectedCallback. На першому єтапі ми повинні отримати ось такий результат:
import { LightningElement } from 'lwc';
import getFields from '@salesforce/apex/LightningDatatableController.getFields';
import getOpps from '@salesforce/apex/LightningDatatableController.getRenewalOpps';
import fieldSetName from '@salesforce/label/c.Field_Set_Name_For_Datatable';
export default class Lightning_datatavle_preview extends LightningElement {
columns = [];
objectName = "Opportunity";
connectedCallback() {
this.getColumns();
}
getColumns() {
getFields({objectName: this.objectName, fieldSetName: fieldSetName})
.then(data => {
let fields = [];
data = JSON.parse(data);
data.forEach(item=>{
let col = { label: item.label,
fieldName: item.fieldPath,
cellAttributes: { alignment: 'center' },
}
fields.push(col);
})
this.columns = fields;
})
.catch(error => {
console.log('fs error - ', error);
})
}
}
Остання частина залишається для створення функції, що буде робити запит до Salesforce та наповнювати нашу таблицю даними. Для цього ми створимо ф-цію, що буде обробляти дані після виклику функції getOpps. У якості параметрів будемо передавати ті самі дві змінні, що й у першу функцію. Обробка результатів також дуже схожа з першою функцією, і додаємо нову функцію до connectedCallback. Наша друга функція буде виглядати ось так:
getOpportunities() {
getOpps({objectName: this.objectName, fieldSetName: fieldSetName})
.then( result => {
this.data = result;
console.log('res - ', result);
}).catch(error => console.log('data error - ', error));
}
Оскільки ми завершили зі створенням основної частини коду - саме час перейти до того, щоб підготувати налаштування для видимості нашого компонента на сторінці об’єкта.
Для цього у файлі js-meta.xml нашого LWC додаємо декілька нових рядків коду для нашого випадку і деплоємо компонент до організації.
<isExposed>true</isExposed>
<targets>
<target>lightning__HomePage</target>
<target>lightning__RecordPage</target>
</targets>
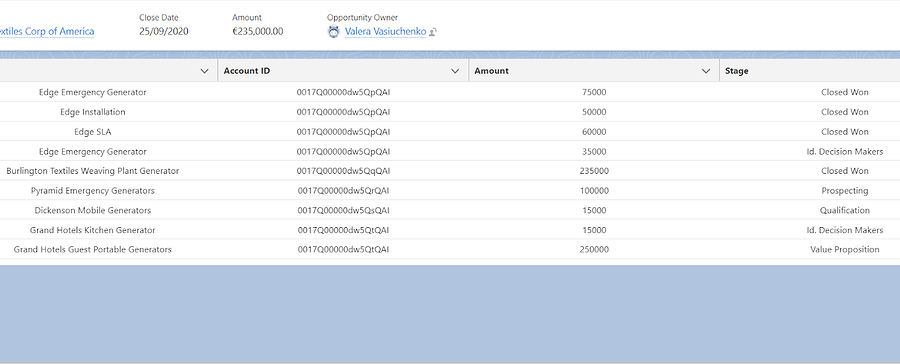
Тепер додаємо наш компонент до сторінки будь-якого об’єкта і насолоджуємось результатом.
Як ви можете побачити - ми отримали дуже гнучке та гарне поєднання двох компонентів Salesforce, що полегшує підтримку коду у майбутньому - без втручання у саму структуру коду. Тобто якщо у вас є бажання змінити послідовність полів чи їх кількість – то все, що вам необхідно, – це зайти до налаштувань об’єкта, обрати FieldSets та змінити обрані налаштування. Після цих маніпуляцій ваша таблиця також зміниться. Це не єдині можливості компоненту таблиці, що роблять її дуже гарним інструментом для відображення даних та їх маніпулюванням. Також у наступних статтях ми розглянемо поєднання Lightning datatable з іншими можливостями LWC.