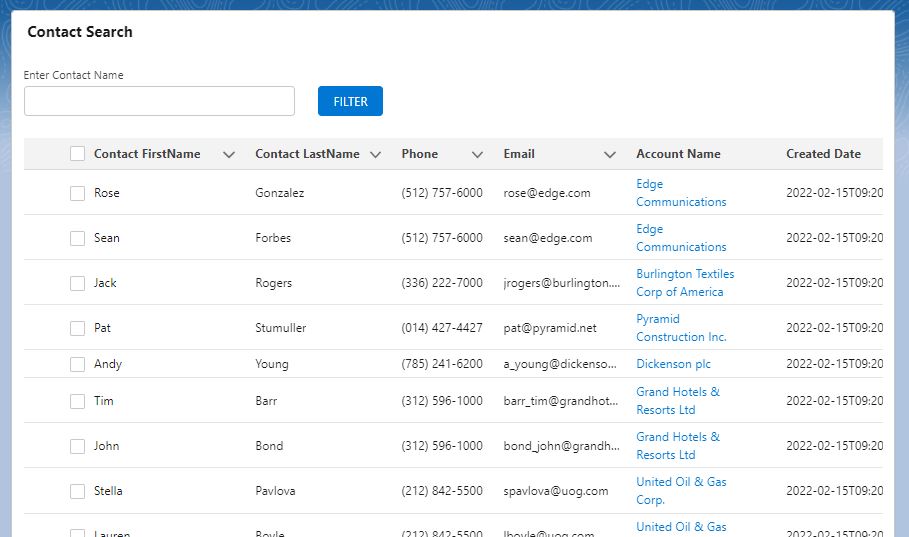
У меня есть таблица
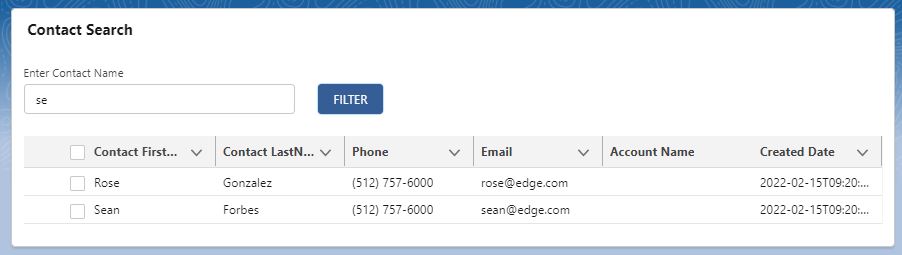
Но при использовании фильтра имя аккаунта не отображается
Вот мой код:
Apex
public with sharing class project {
@AuraEnabled(cacheable=true)
public static List<Contact> getContacts() {
return [
SELECT Id, FirstName, LastName, Phone, Email, Account.Name,AccountId, CreatedDate
FROM Contact
];
}
@AuraEnabled(cacheable=true)
public static List<Contact> getContactsSearch( String searchkey) {
//System.debug('searchkey'+searchkey);
string searchKeyword = '%' + searchkey + '%';
return [
SELECT Id, FirstName, LastName, Phone, Email, Account.Name,AccountId, CreatedDate
FROM Contact where Name LIKE :searchKeyword
];
}
}
HTML
<lightning-card title="Contact Search">
<lightning-layout multiple-rows="true" vertical-align="end">
<lightning-layout-item size="4" padding="around-small">
<!-- lightning input -->
<lightning-input type="text" label="Enter Contact Name" value={key}
onchange={updateKey}></lightning-input>
</lightning-layout-item>
<lightning-layout-item size="2" padding="around-small">
<!-- lightning button -->
<lightning-button label="FILTER" onclick={handleSearch} variant="brand"></lightning-button>
</lightning-layout-item>
<lightning-layout-item size="12" padding="around-small">
<!--lightning table -->
<lightning-datatable key-field="id" data={contacts} columns={columns}></lightning-datatable>
</lightning-layout-item>
</lightning-layout>
</lightning-card>
JS
import { LightningElement ,api, wire, track} from ‘lwc’;
import getContacts from ‘@salesforce/apex/project.getContacts’;
import getContactsSearch from ‘@salesforce/apex/project.getContactsSearch’;
export default class LightningDatatableLWCExample extends LightningElement {
@track contacts;
searchValue = '';
updateKey(event){
this.searchValue = event.target.value;
}
//@wire(getContacts)
handleSearch(){
//call the Apex method
getContactsSearch({searchkey: this.searchValue })
.then(result=>{
this.contacts = result;
})
.catch(error =>{
this.contacts = null;
});
}
columns = [{
label: 'Contact FirstName',
fieldName: 'FirstName',
type: 'text',
sortable: true
},
{
label: 'Contact LastName',
fieldName: 'LastName',
type: 'text',
sortable: true
},
{
label: 'Phone',
fieldName: 'Phone',
type: 'text',
sortable: true
},
{
label: 'Email',
fieldName: 'Email',
type: 'Email',
sortable: true
},
{
label: "Account Name",
fieldName: "recordLink",
type: "url",
sortable: true,
editable: true,
typeAttributes: { label: { fieldName: "AccountName" }, tooltip:"Name", target: "_blank" ,linkify: true},
fixedWidth: 200, sortable: false, hideDefaultActions: true, wrapText: true,
},
{
label: 'Created Date',
fieldName: 'CreatedDate',
type: 'text',
sortable: true
}
];
@track error;
@track contacts ;
@wire(getContacts)
wiredAccounts({
error,
data
}) {
if (data) {
var ObjData = JSON.parse(JSON.stringify(data));
alert(JSON.stringify(data));
ObjData.forEach(Record => {
Record.recordLink = "/" + Record.AccountId;
Record.AccountName = Record.Account.Name;
//Record.recordLink = Record.Name;
});
this.contacts = ObjData;
} else if (error) {
this.error = error;
}
}
}