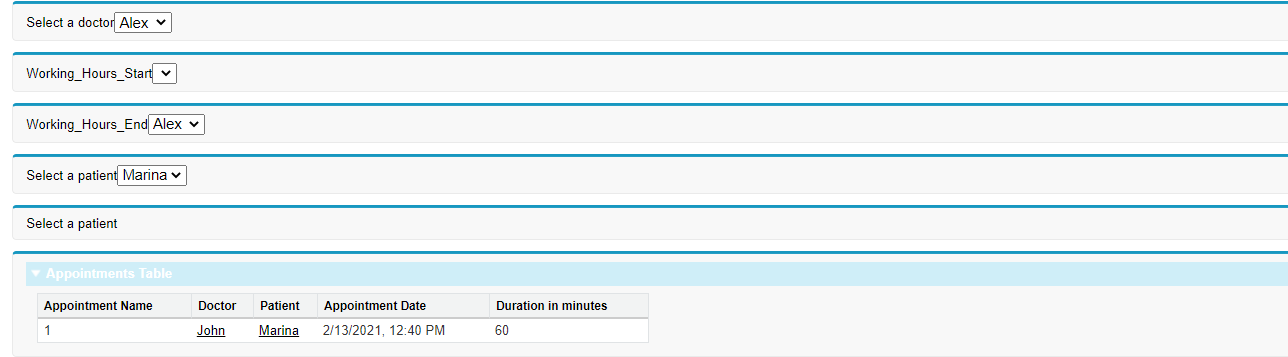
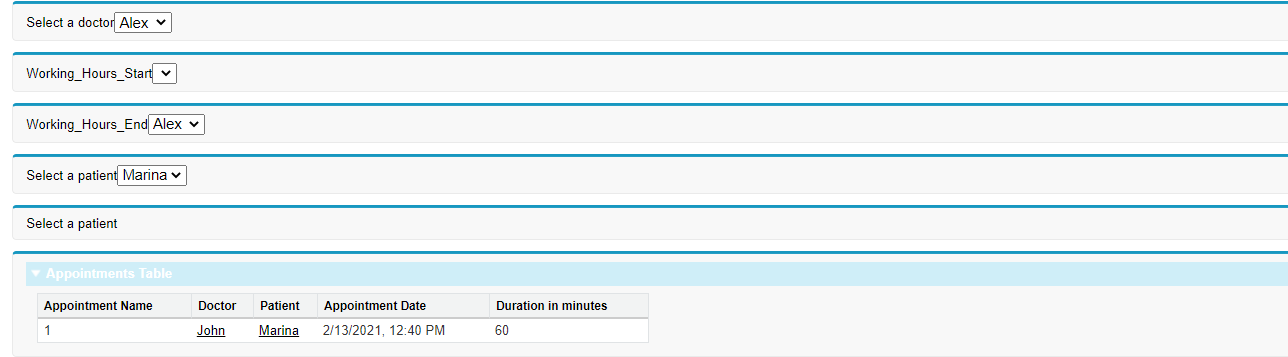
Здравствуйте. Я новичок, нужна помощь в создании полей, не могу добавить поле date и текстовые поля, а также кнопки, вот что у меня получилось:

Кто может помочь?
Здравствуйте. Я новичок, нужна помощь в создании полей, не могу добавить поле date и текстовые поля, а также кнопки, вот что у меня получилось:

Кто может помочь?
Поддержу вопрос. Задание тоже делаю. Все бы ничего. Все инструкции написаны под стандартный контроллер типа Contact, Account etc. Но у нас есть Appointment__c, Doctor__c, Patient__c. Как их использовать в странице? Или нужно дописывать кастомный контроллер? Пока нет особых умений его писать, а задание поджимает сдать. Если бы в теге страницы можно было бы обратиться через standartController=Appointment__c было бы все просто.
<apex:page controller="AppointmentTableWithController" id="AppointmentList">
<apex:form>
<apex:pageBlock title="Appointment Table">
<apex:pageBlockSection title="Select a doctor">
<apex:inputField value="{!Appointment__c.Doctor__c}"/>
</apex:pageBlockSection>>
//<apex:pageBlockButtons >
//<apex:commandButton action="{!addNewDoctor}" value="Add New Doctor"/>
//</apex:pageBlockButtons>
//<apex:outputField value="{!Doctor__c.Working_Hours_Start__c}"/>>
//<apex:outputField value="{!Doctor__c.Working_Hours_End__c}"/>>
//<apex:pageBlock title="Select a patient">
<apex:inputField value="{!Appointment__c.Patient__c}"/>
//</apex:pageBlock>>
//<apex:pageBlockButtons >
//<apex:commandButton action="{!addNewPatient}" value="Add New Patient"/>
//</apex:pageBlockButtons>
<apex:pageBlockSection columns="1">
<apex:inputField value="{!Appointment__c.Appointment_Date__c}"/>
<apex.outputField value="{!NOW()}"/>
<apex:inputField value="{!Appointment__c.Duration_in_minutes__c}"/>
</apex:pageBlockSection>
//<apex:pageBlockButtons >
//<apex:commandButton action="{!addNewAppointment}" value="Add New Appointment"/>
//</apex:pageBlockButtons>
</apex:pageBlock>>
<!-- Appointments Table /готово/ -->
<apex:pageBlock title="Appointments" id="contacts_list">
<apex:pageBlockTable value="{!Appointment__c.Doctor__c}" var="doctor">//
<apex:column>
<apex:outputLink
value="{! URLFOR($Action.Appointment__c.View, Appointment__c.Name) }">
Edit
</apex:outputLink>
</apex:column>
<apex:column value="{!Appointment__c.Doctor__c}"/>
<apex:column value="{!Appointment__c.Patient__c}"/>
<apex:column value="{!Appointment__c.Appointment_Date__c}"/>
-----
<!-- Pagination -->
<table style="width: 100%"><tr>
<td>
<!-- Page X of Y -->
Page: <apex:outputText
value=" {!PageNumber} of {! CEILING(ResultSize / PageSize) }"/>
</td>
<td align="center">
<!-- Previous page -->
<!-- active -->
<apex:commandLink action="{! Previous }" value="« Previous" rendered="{! HasPrevious }"/>
<!-- inactive (no earlier pages) -->
<apex:outputText style="color: #ccc;" value="« Previous" rendered="{! NOT(HasPrevious) }"/>
<!-- Next page -->
<!-- active -->
<apex:commandLink action="{! Next }" value="Next »" rendered="{! HasNext }"/>
<!-- inactive (no more pages) -->
<apex:outputText style="color: #ccc;" value="Next »" rendered="{! NOT(HasNext) }"/>
</td>
<td align="right">
<!-- Records per page -->
Records per page:
<apex:selectList value="{! PageSize }" size="1">
<apex:selectOption itemValue="5" itemLabel="5"/>
<apex:selectOption itemValue="20" itemLabel="20"/>
<apex:actionSupport event="onchange" reRender="contacts_list"/>
</apex:selectList>
</td>
</tr></table>
------
</apex:pageBlockTable>
</apex:pageBlock>
</apex:form>>
</apex:page>
Ну а почему бы и не обратится? док по стандартным контроллерам так и говорит
Ну а глядя на код страницы можно сказать что тут скорее нужен экстеншн контроллер - типа сама запись пусть будет в стандартном, а доп функции типа addNewDoctor итд пусть будут в расширении, док в помощь
Вся лажа в том что все объекты кастомные, и стандартные контроллеры для них не пашут. Со стандартным контроллером можно только работать со стандартными объектами. Печаль. Если сделать обращение со страницы к кастомным полям кастомных объектов, то компилятор не пропускает, пишет об отсутствии связей. Контроллер это хорошо, но видимо разработчики apex решили усложнить жизнь чайникам как я
Стандартный контроллер есть как у стандартных так и у кастомных объектов
Из документации:
A standard controller exists for every Salesforce object that can be queried using the Lightning Platform API.
О да, разработчики языка только и сидят возле костра злобно потирая руки и думая как бы поднагадить пользователям))
Не понял о каком обращении речь, которое компилятор не пропускает, пример есть? Скорее всего была попытка получить данные связанной записи, это и правда стандартному контроллеру не разрешено, тут можно через экстеншн поправить, используя метод addFields
Да, это и имел ввиду