Lightninng это component-based framework который пришел на смену Visualforce. Сейчас многие кто использует Salesforce постепенно переходят на Lightninng да и сам Salesforce всячески подталкивает к этому.
Дальше опишу основные аспекты Salesforce Lightninng.
1. Salesforce Lightning
2. Lightning Component Framework
3. Преимущества использования Lightning Component Framework
4. Структура Lightning Component
5. Полезные ссылки
Salesforce Lightning
Salesforce Lightning упрощает создание адаптивных приложений для любых устройств, включает в себя Lightning Component Framework и полезные инструменты для разработчиков.
Новые возможности в Lightning:
Ниже представлены некоторые новые функции, которые будут полезны для разработчиков:
Experience. Современный пользовательский интерфейс оптимизирован для быстрого и гибкого дизайна для всех устройств (один и тот же программный код оптимизирован для компьютеров, планшетов, телефонов и экранов часов).
-
Lightning App Builder. Инструмент drag-and-drop разработки для простого создания и настройки приложений. Разработчики могут работать как с готовыми компонентами, так и с настраиваемыми компонентами.
-
Lightning Component Framework. Инструменты, которые позволяют разработчикам создавать компоненты для многократного использования, кастомизировать приложение Salesforce1 Mobile и создавать независимые приложения. Поскольку фреймфорк встроен прямо в платформу, пользовательский интерфейс не имеет ограничений свойственных интерфейсам Visualforce, связанных с адаптивностью дизайна.
-
Design System. Адаптивный CSS-фреймворк, руководства по стилю оформления и современный подход к построению пользовательских интерфейсов с применением лучших практик разработки.
-
Lightning Connect. Инструмент для интеграции, который упрощает Force.com приложениям использование данных из внешних источников, соответствующих спецификации OData.
Lightning Experience - это привлекательный, современный, настраиваемый пользовательский интерфейс, который совместим с множеством продуктов и устройств. The Lightning Platform позволяет быстро создавать приложения и настраивать их для компьютеров и мобильных устройств с помощью мощных drag & drop инструментов. Интерфейс Lightning также намного быстрее, чем интерфейс Salesforce Classic.
Lightning Component Framework
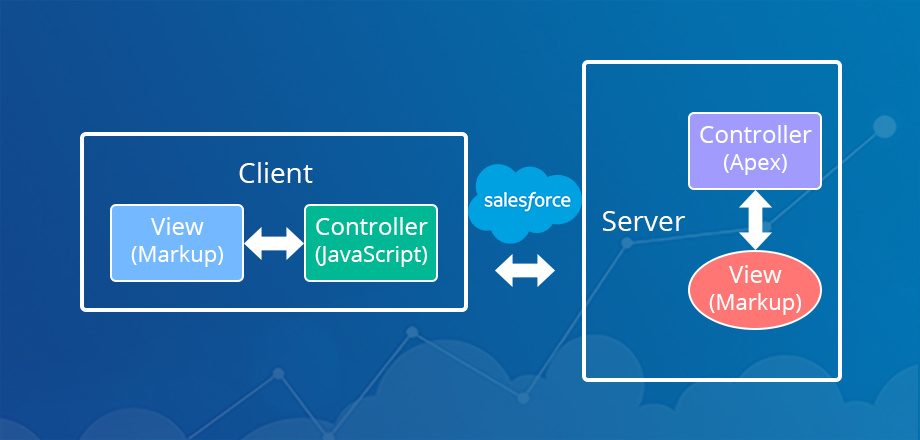
Lightning Component Framework использует JavaScript на стороне клиента и Apex на стороне сервера. Преимущества включают готовый набор компонент и интерфейсов, управляемую событиями архитектуру и фреймворк, оптимизированный для производительности.
Преимущества использования Lightning Component Framework
- Богатая экосистема компонент и более быстрая разработка
Lightning компонента может быть использована как в Salesforce Lightning приложении, так и в Lightning Experience. Для этого нам не нужно использовать разные метаданные. Компоненты инкапсулированы, а их внутренние характеристики остаются закрытыми, в то время как внешняя форма видна пользователям. Такое сильное разделение дает разработчикам свободу изменять внутренние детали реализации и изолировать потребителей компонент от этих изменений.
- Производительность
Обусловлена использованием архитектуры stateful клиента и stateless сервера, которая основана на JavaScript со стороны клиента, для управления метаданными компонент и данными приложения. Клиент обращается к серверу только тогда, когда это необходимо; например, для получения большего количества метаданных или данных. Сервер отправляет только данные, которые необходимы пользователю, что обеспечивает максимальную эффективность. Фреймворк использует JSON для обмена данными между сервером и клиентом. Он разумно использует ваш сервер, браузер, устройства и сеть, чтобы вы могли сосредоточиться на логике и взаимодействиях своих приложений.
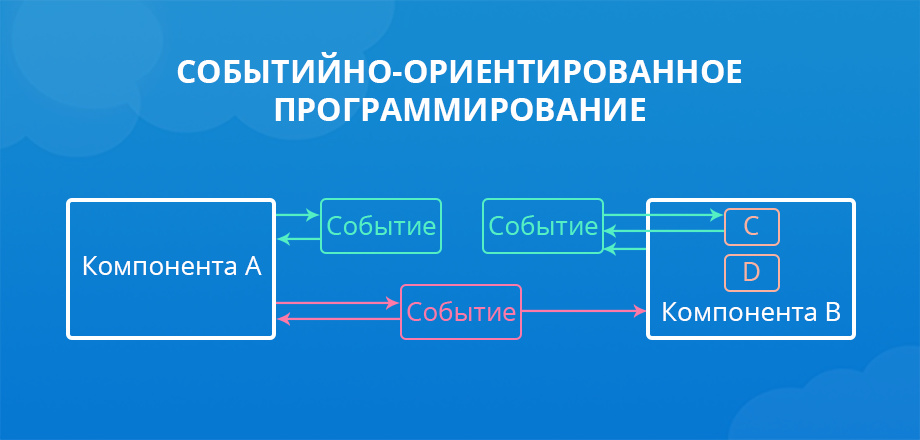
- Событийно - ориентированное программирование
Разработчики, которые использовали фреймворки, написанные на таких языках, как .NET, Java и JavaScript, скорее всего, знакомы с концепциями событийно-ориентированного программирования. Модель приложений, управляемая событиями, требуется в приложениях, которые сильно зависят от графического пользовательского интерфейса, например, таких, как те что найдены в браузере, мобильные версии сайтов или мобильные приложения. Такие приложения в значительной степени фокусируются на выполнении различных действий в ответ на ввод данных и взаимодействие пользователя с интерфейсом. Действия включают клики, нажатия кнопок и прокрутки, все из которых определяют процесс взаимодействия с приложением.
The Lightning Component Framework поддерживает эти действия, а также предоставляет настраиваемые события, которые позволяют передавать сообщения через свободно связанные независимые экземпляры компонент в приложении.
The eventing model, в целом, опирается на постоянно присутствующий цикл, который прослушивает различные события и запускает связанную программную логику для обработки каждого обнаруженного события.
Lightning Component Framework использует цикл событий JavaScript для прослушивания событий, связанных с действиями пользователя в браузере, а также других событий, запущенных из кода JavaScript. В то время как отслеживание событий пользовательского интерфейса автоматически управляется браузером, разработчики несут ответственность за регистрацию событий, которые будут прослушиваться в каждой компоненте, и за реализацию связанных JavaScript функций для обработки событий.
- Совместимость с устройствами и браузерами
Приложения используют адаптивный дизайн и удобный пользовательский интерфейс. The Lightning Component Framework поддерживает новейшие технологии браузера, такие как HTML5, CSS3 и touch-actions.
Структура Lightning Component
Lightning компоненты не отличаются от Angular, React, VueJs или других современных Javascript-фреймворков. Поэтому, если вы знакомы с другим фреймворком Javascript MVC, концепции Lightning Component Вам покажутся достаточно легкими для понимания.
Ниже приведена диаграмма и таблица, которые наглядно описывает структуру Lightning Component
|
Ресурс |
Имя Ресурса |
Использование |
|---|---|---|
|
Component или Application |
sample.cmp or sample.app |
Единственный обязательный ресурс в наборе. Содержит разметку компоненты либо приложения. Каждый набор содержить только одну компоненту либо приложение. |
|
CSS Styles |
sample.css |
Содержит набор стилей для компоненты. |
|
Controller |
sampleController.js |
Содержит методы для обработки событий компоненты на стороне клиента. |
|
Design |
sample.design |
Ресурс, необходимый для компонент, которые используются в Lightning App Builder, Lightning pages, Community Builder, или Cloud Flow Designer. |
|
Documentation |
sample.auradoc |
Описание, образец кода и одну или несколько ссылок на примеры компонент. |
|
Renderer |
sampleRenderer.js |
Клиентский рендеринг для переопределения рендеринга по умолчанию для компоненты. |
|
Helper |
sampleHelper.js |
JavaScript функции, которые могут быть вызваны из любой другой функции контроллера компоненты. |
|
SVG File |
sample.svg |
Пользовательский ресурс иконок для компонентов, используемых в Lightning App Builder или Community Builder. |
Полезные ссылки
-
Trailhead
https://trailhead.salesforce.com/trails/lex_dev
https://trailhead.salesforce.com/en/superbadges/superbadge_lcf -
Developer Documentation
https://developer.salesforce.com/docs/atlas.en-us.lightning.meta/lightning/intro_components.htm
https://www.lightningdesignsystem.com/getting-started/ -
Другие полезные ссылки по теме
https://www.salesforce.com/products/platform/lightning/
https://developer.salesforce.com/docs/component-library