Всім привіт.
У цій статті поговоримо про Salesforce Lightning Design System, розглянемо, що це таке, як та навіщо нам використовувати.
Отже, Salesforce Lightning Design System (SLDS) — це потужний набір інструментів, компонентів і інструкцій, які дозволяють дизайнерам і розробникам створювати виняткову взаємодію з користувачами на платформах Salesforce. SLDS пропонує уніфіковану мову дизайну, узгоджену для всіх продуктів Salesforce, включаючи Sales Cloud, Service Cloud, Marketing Cloud і Community Cloud.
Основна мета SLDS — дозволити розробникам і дизайнерам створювати інтуїтивно зрозумілі, зручні інтерфейси, оптимізовані для зручності використання та доступності. Компоненти SLDS створено з використанням останніх веб-стандартів, включаючи HTML, CSS і JavaScript. Це дозволяє розробникам легко інтегрувати SLDS у свої проєкти, незалежно від технологічного стека, який вони використовують.
Ці всі слова звичайно дуже цікаві, але поки ми не спробуємо зробити щось власноруч – буде важко зрозуміти. Отже, я поставила перед собою завдання, а саме спробую за обмежену кількість часу створити форму для опитування Salesforce девелоперів. Для цього я побудую форму спершу без використання SLDS, а потім знову за той самий час з SLDS. Таким чином ми зможемо побачити які результати ми отримаємо та як зміниться якість результату за однакову кількість бізнес годин.
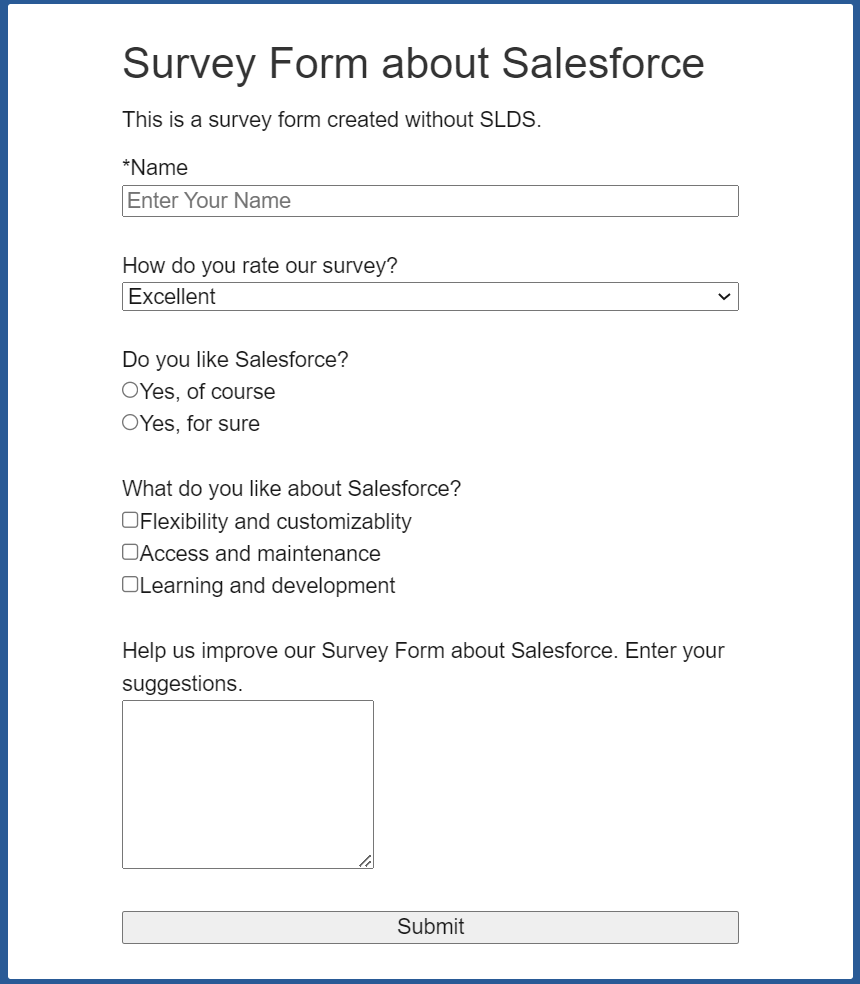
Почнемо з прикладу, який було розроблено за допомогою HTML та CSS. Стилі, які були додані надали ним зрозумілий вигляд для загального розуміння. Оскільки у нас є ліміт по часу, CSS було задано мінімальний.

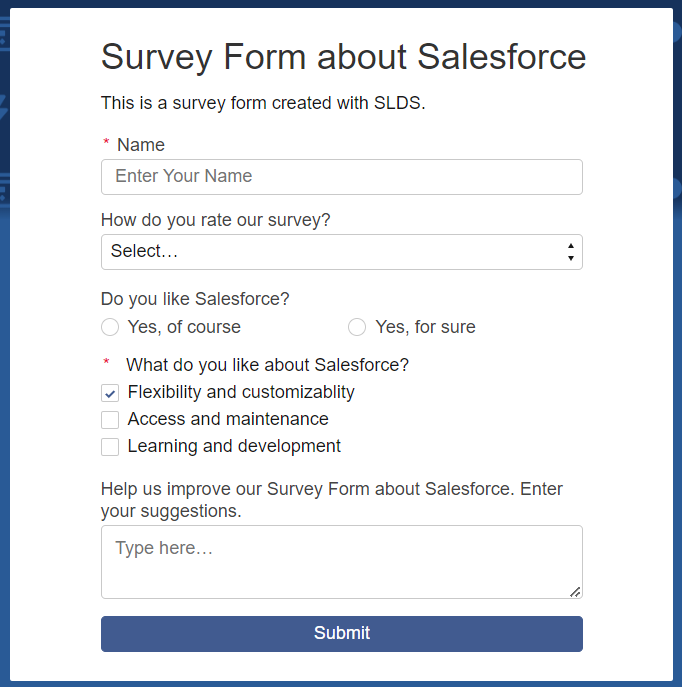
Нижче бачимо приклад створеної форми з таким самим наповненням з використанням SLDS. Очевидно, що ми отримали значно приємніший результат за той самий час.

Розберімо те, що ми бачили вище, та що було використано для видозмінення нашої форми. Тож давайте розглянемо як змінилися різноманітні поля для введення даних з використанням SLDS.
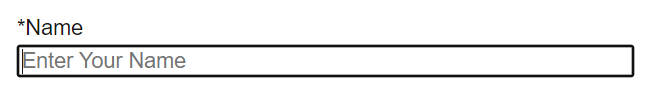
Text input:
<label class="name-label" for="name">*Name</label>
<input type="text" name="name" placeholder="Enter Your Name" required>

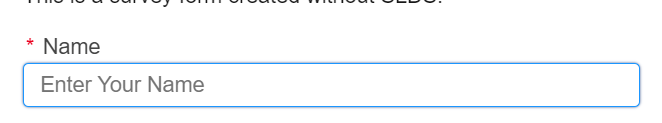
Text input (SLDS):
<abbr class="slds-required" title="required">* </abbr>Name</label>
<div class="slds-form-element__control">
<input type="text" placeholder="Enter Your Name" required="" class="slds-input" />
</div>

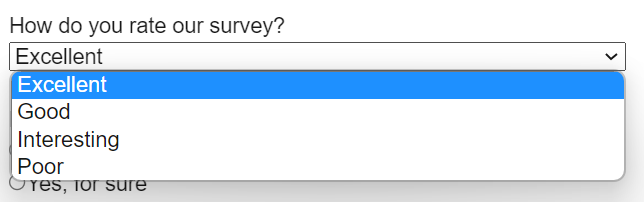
Picklist:
<label for="drop-down">How do you rate our survey?</label>
<select name="drop-down" id="drop-down-item">
<option value="Excellent">Excellent
</option>
<option value="Good">Good
</option>
<option value="Interesting">Interesting
</option>
<option value="Poor">Poor
</option>
</select>

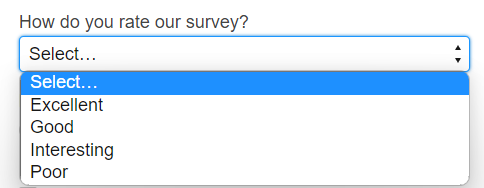
Picklist (SLDS):
<div class="slds-form-element__control">
<div class="slds-select_container">
<select class="slds-select" id="select-picklist">
<option>Select…</option>
<option>Excellent</option>
<option>Good</option>
<option>Interesting</option>
<option>Poor</option>
</select>
</div>
</div>

Примітка 
Grid — це набір горизонтальних і вертикальних ліній, що утворюють патерн, за яким ми можемо вибудовувати елементи дизайну. Вони допомагають нам створювати макети, у яких наші елементи не стрибатимуть і не змінюватимуть ширину під час переходу від сторінки до сторінки, забезпечуючи більшу послідовність на наших вебсайтах. Ця система широко використовується при створенні різноманітних сторінок чи компонентів. Звичайно що і у SLDS реалізовано Grid.
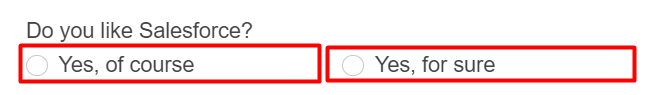
Система сітки SLDS дозволила нам розмістити елементи, за допомогою Grid, нижче ми бачимо приклад, а саме, тут ми використовуємо класи: slds-grid (для div, який містить радіобатони) та slds-col (для кожного внутрішнього div з варіантом). На прикладі у нас є два елементи slds-col, які утворюють наступний вигляд:
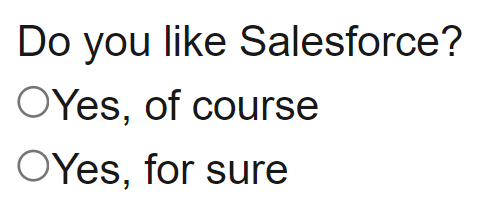
Radio button:
<fieldset>
<legend>Do you like Salesforce?</legend>
<input type="radio" name="radio" id="ofCourse" value="ofCourse">
<label for="ofCourse">Yes, of course</label>
<br>
<input type="radio" name="radio" id="sure" value="sure">
<label for="sure">Yes, for sure</label>
</fieldset>

Radio button (SLDS & Grid):
<fieldset class="slds-form-element slds-m-top_xx-small">
<label class="slds-form-element__label slds-text-heading_small" for="select">Do you like Salesforce?</label>
<div class="slds-form-element__control slds-grid">
<span class="slds-radio slds-col">
<input type="radio" id="radio-1" value="radio-1"/>
<label class="slds-radio__label" for="radio-1">
<span class="slds-radio_faux slds-m-right_x-small"></span>
<span class="slds-form-element__label textStyle">Yes, of course</span>
</label>
</span>
<span class="slds-radio slds-col">
<input type="radio" id="radio-2" value="radio-2"/>
<label class="slds-radio__label" for="radio-2">
<span class="slds-radio_faux slds-m-right_x-small"></span>
<span class="slds-form-element__label textStyle">Yes, for sure</span>
</label>
</span>
</div>
</fieldset>

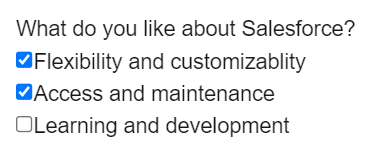
Group of checkboxes:
<fieldset>
<legend>What do you like about Salesforce?</legend>
<input type="checkbox" name="salesforce" value="Flexibility and customizablity">
<label for="flexibilitycustomizablity">Flexibility and customizablity</label>
<br>
<input type="checkbox" name="salesforce" value="Access and maintenance">
<label for="accessmaintenance">Access and maintenance</label>
<br>
<input type="checkbox" name="salesforce" value="Learning and development">
<label for="learningdevelopment">Learning and development</label>
</fieldset>

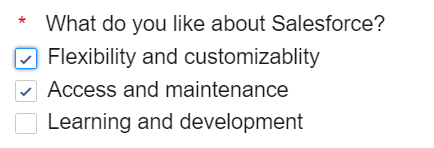
Group of checkboxes (SLDS):
<fieldset class="slds-form-element slds-is-required">
<legend>
<abbr class="slds-required slds-form-element__label slds-text-heading_small" title="required">*</abbr> What do you like about Salesforce?
</legend>
<div class="slds-form-element__control">
<div class="slds-checkbox">
<input type="checkbox" name="options" id="checkbox-unique-id-1" value="checkbox-unique-id-1" checked="" />
<label class="slds-checkbox__label" for="checkbox-unique-id-1">
<span class="slds-checkbox_faux"></span>
<span class="textStyle">Flexibility and customizablity</span>
</label>
</div>
<div class="slds-checkbox">
<input type="checkbox" name="options" id="checkbox-unique-id-2" value="checkbox-unique-id-2" />
<label class="slds-checkbox__label" for="checkbox-unique-id-2">
<span class="slds-checkbox_faux"></span>
<span class="textStyle">Access and maintenance</span>
</label>
</div>
<div class="slds-checkbox">
<input type="checkbox" name="options" id="checkbox-unique-id-3" value="checkbox-unique-id-3" />
<label class="slds-checkbox__label" for="checkbox-unique-id-3">
<span class="slds-checkbox_faux"></span>
<span class="textStyle">Learning and development</span>
</label>
</div>
</div>
</fieldset>

Text area:
<textarea rows="5" columns="500"></textarea>

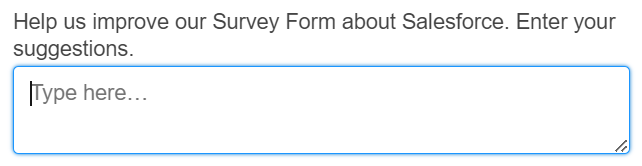
Text area (SLDS):
<label class="slds-form-element__label slds-m-top_xx-small slds-text-heading_small" for="comments">
Help us improve our Survey Form about Salesforce. Enter your suggestions.
</label>
<div class="slds-form-element__control">
<textarea id="comments" placeholder="Type here…" class="slds-textarea"></textarea>
</div>

Button:
<input type="submit" id="submit" value="Submit">

Button (SLDS):
<button class="slds-button slds-button_brand slds-m-top_x-small">Submit</button>

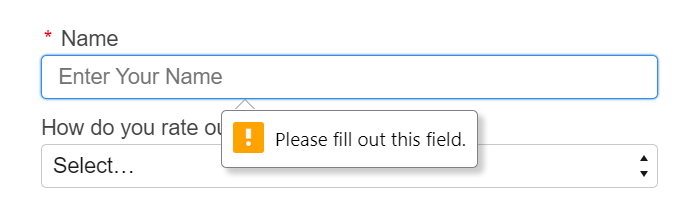
Примітка 
Позначення полів як required дозволяє нам при натисканні на кнопку отримати валідацію з наступним зовнішнім виглядом, який забезпечує SLDS. Ось такий приємний бонус)

Підсумовуючи, Salesforce Lightning Design System — це потужний набір інструментів і інструкцій, які можуть допомогти організаціям створити виняткову взаємодію з користувачами на платформах Salesforce. Незалежно від того, чи є ви розробником, дизайнером або ентузіастом Salesforce, SLDS пропонує широкий спектр переваг, включаючи економію часу, послідовність і простоту використання. Завдяки своїй спільноті з відкритим вихідним кодом і прагненню бути в курсі останніх тенденцій і технологій у дизайні, SLDS є цінним ресурсом для тих, хто прагне створити виняткову взаємодію з користувачем. Також хочу підкреслити, що використання цього інструменту може значно підвищити ефективність роботи, оскільки, як показує вище описаний приклад за однаковий час ми отримали значно кращий результат з використанням SLDS. На останок зазначу, що офіційна документація є вичерпною та містить чи мало практичних прикладів із застосування данного інструменту. Впевнена, що вона допоможе розібратися у використанні найрізноманітніших стильових інструментів. Посилання на документацію та на деякі її розділи уже чекають на вас нижче.
-
Найкорисніший помічник у темі — це офіційна документація: https://www.lightningdesignsystem.com/
-
Grid — https://www.lightningdesignsystem.com/utilities/grid/
-
Buttons — https://www.lightningdesignsystem.com/components/buttons/
-
Margin — https://www.lightningdesignsystem.com/utilities/margin/
-
Input — https://www.lightningdesignsystem.com/components/input/
-
Cards — https://www.lightningdesignsystem.com/components/cards/