Найбільш розповсюдженим середовищем розробки для Salesforce є VS Code це потужний редактор якому віддає перевагу більшість SF developers. Після підключення до оточення – він дозволяє виконувати розробку у більш комфортному форматі, аніж звичайна Developer Console. Але у своїй основі VS Code є дуже сильно прокачаним редактором коду без повної інтеграції з Salesforce, і несе у собі базовий функціонал. Цей функціонал можна доповнювати розширеннями. У даній статті я пропоную ознайомитися з прикладами таких плагінів/додатків які можуть полегшити життя Salesforce розробнику. Дані розширення не завжди є створеними саме для SF, але можуть використовуватися повною мірою саме у цьому сценарії.
ESLint

ESLint - це розширення для Visual Studio Code, яке надає можливості перевірки та форматування JavaScript-коду згідно з встановленими правилами. Це потужний інструмент, який допомагає забезпечити високу якість коду та однорідний стиль програмування.
- Перевірка синтаксису та помилок: ESLint автоматично перевіряє ваш код на наявність синтаксичних помилок, неправильних конструкцій або потенційно небезпечних практик. Він підкреслює проблемні місця та надає повідомлення про помилки прямо у вікні редактора.
- Виправлення автоматичних проблем: ESLint може автоматично виправити деякі проблеми з кодом, такі як неправильний відступ, некоректні лапки або використання заборонених конструкцій. Ви можете виконати цю операцію одним кліком, щоб швидко виправити проблеми форматування.
- Налаштування правил: ESLint надає гнучкі налаштування правил, які дозволяють вам встановлювати власні стандарти та персоналізувати перевірки для вашого проєкту. Ви можете вибрати певний набір правил або використовувати популярні конфігурації, такі як Airbnb або Google.
- Інтеграція з іншими розширеннями: ESLint взаємодіє з іншими розширеннями та інструментами, такими як Prettier, що допомагає досягти ще більшої однорідності та якості коду. Ви можете налаштувати їх спільну роботу для автоматичного форматування та перевірки коду.
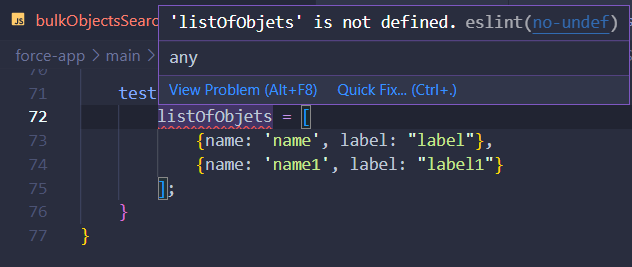
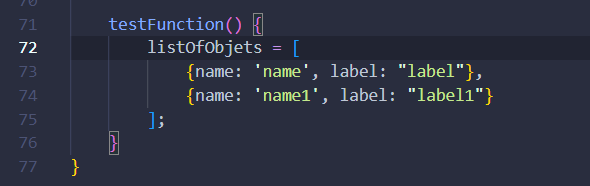
Приклад написання коду з ESLint та без. Одразу можна спостерігати, що з розширенням підкреслюється червоним назва змінної, тому що не об’явлений тип var або let, а на першому скриншоті показано як VS code не підказує про помилку. Це допоможе початківцю краще засвоїти базові знання, та надалі робити набагато менше помилок.


GitLens

GitLens є потужним розширенням для Visual Studio Code, яке надає розширені можливості роботи з Git-репозиторіями прямо у вашому редакторі коду. Воно допомагає відстежувати зміни, аналізувати код та співпрацювати з командою.
- Анотація автора:
GitLens показує інформацію про автора та останні зміни кожного рядка коду прямо у вікні редактора. Ви можете побачити, хто вніс зміни до конкретного рядка, коли це сталося та коментарі автора, що допомагає зрозуміти контекст змін. - Перегляд історії:
GitLens дозволяє вам швидко переглянути історію комітів та змінити в коді. Ви можете порівнювати зміни між комітами, переходити до конкретного коміту, гілки або глобальних референсів, а також виконувати операції злиття та розвитку. - Авторські та командні анотації:
GitLens надає можливість створювати анотації до коду, що містять інформацію про автора змін та коментарі. Це корисно для співпраці з командою, де кожен може залишати свої відгуки та коментарі безпосередньо в коді. - Відстеження змін:
GitLens дозволяє стежити за змінами в реальному часі, показуючи, хто та коли вносить зміни до вашого репозиторію. Ви можете бачити живі зміни безпосередньо в коді та відстежувати активність розробки проєкт.
GitLens є незамінним розширенням для розробників, які працюють з Git в Visual Studio Code. GitLens забезпечує зручні інструменти для аналізу, візуалізації та співпраці з Git репозиторіями. Завдяки GitLens, ви можете легко переглядати історію змін, встановлювати авторство коду, співпрацювати з командою та зберігати контроль над вашим проєктом. Використання GitLens підвищує продуктивність та полегшує роботу з Git у вашому проєкті.
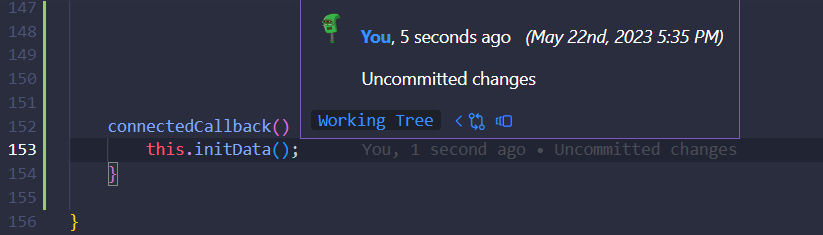
Один із особливостей використання GitLins - побачити конкретну людину, яка змінювала певну частину коду, при перегляді стає доступна інформація користувача: назва коміту, назва гілки і дата. В даному випадку це я, але тут можуть відображатись всі, хто робить зміни у вашому репозиторії; замість “Uncommitted changes”, може відображатись назва коміту іншої людини

Salesforce LWC Short Keys

Salesforce LWC Short Keys є розширенням для Visual Studio Code, спеціально розробленим для роботи з Salesforce Lightning Web Components (LWC). Воно надає швидкі клавішні скорочення для прискорення розробки LWC.
- Швидке створення компонентів:
За допомогою клавішних скорочень ви можете швидко створювати нові LWC компоненти. Просто введіть ім’я компонента, а розширення автоматично згенерує основний шаблон компонента, а також зробить необхідні імпорти та декларації. - Швидка навігація в коді:
Salesforce LWC Short Keys дозволяє швидко переміщатися між контролерами, методами та шаблонами компонентів. Наприклад, ви можете використовувати скорочення, щоб перейти до контролера компонента з шаблону або перейти до методу компонента з контролера. - Автоматичне завершення коду:
Розширення надає автоматичне завершення коду для LWC. При введенні ключових слів або назв компонентів ви можете використовувати клавішу Tab, щоб швидко завершити код із підказками та вставити потрібні фрагменти коду. - Швидкий доступ до документації:
Salesforce LWC Short Keys дозволяє швидко відкривати офіційну документацію LWC безпосередньо в Visual Studio Code. Ви можете використовувати скорочення, щоб швидко переглянути приклади коду, посилання на API та іншу корисну інформацію.
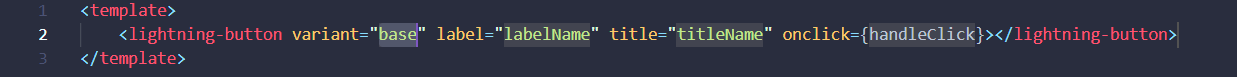
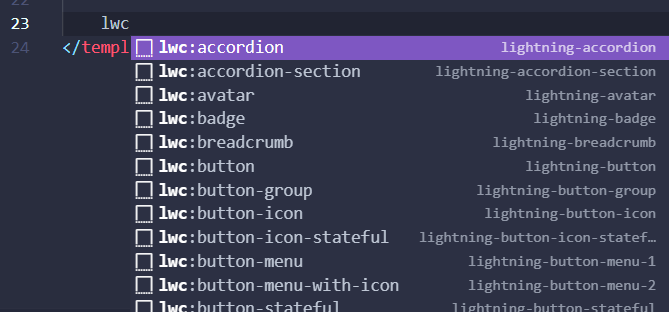
Приклад створення кнопки за допомогою цього розширення:


Salesforce LWC Short Keys є інструментом для розробників, які працюють з Salesforce Lightning Web Components у Visual Studio Code. Використання клавішних скорочень допомагає значно прискорити процес розробки, полегшує навігацію в коді та забезпечує більш продуктивний робочий процес.
Salesforce Snippets

Salesforce Snippets - це розширення для Visual Studio Code, яке надає набір готових фрагментів коду (snippets) для розробки Salesforce-проектів. Воно дозволяє швидко вставляти типовий код та шаблони, що прискорює розробку та полегшує написання коду.
- Створення нових об’єктів та компонентів Salesforce:
Розширення надає готові фрагменти коду для створення об’єктів, тригерів, контролерів, сторінок та інших компонентів Salesforce. Ви можете використовувати скорочення, щоб швидко вставити основну структуру коду та заповнити необхідні поля. - Робота зі стандартними Salesforce-об’єктами:
Salesforce Snippets надає шаблони для роботи зі стандартними об’єктами, такими як Account, Contact, Opportunity та інші. Ви можете швидко вставляти фрагменти коду для отримання, оновлення, створення або видалення записів цих об’єктів. - Робота з Apex та SOQL:
Розширення містить готові фрагменти коду для роботи з Apex-класами та SOQL-запитами. Ви можете швидко вставляти код для виконання запитів до бази даних Salesforce або для реалізації бізнес-логіки в Apex. - Робота з Lightning Web Components (LWC):
Salesforce Snippets надає готові фрагменти коду для розробки Lightning Web Components. Ви можете швидко створювати LWC-компоненти, вставляти основну структуру коду та шаблони для роботи з подіями, атрибутами та методами.
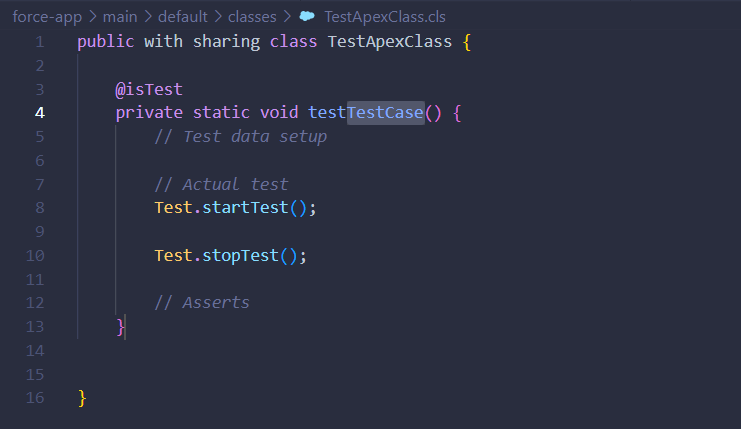
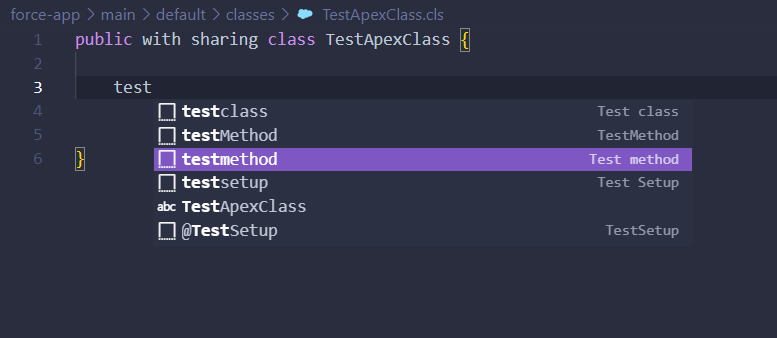
Ось один зі способів використання цього розширення на прикладі створення тестового методу:


Salesforce Snippets - інструмент для розробників, які використовують Visual Studio Code. За допомогою готових фрагментів коду ви можете швидко вставляти типові шаблони та скоротити час на написання рутинного коду. Це значно підвищує продуктивність розробки та допомагає уникнути повторного написання однотипного коду.
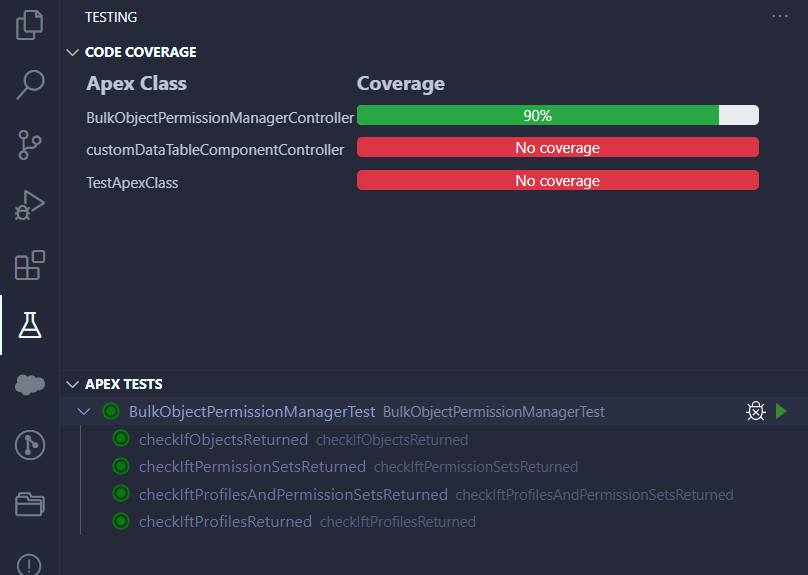
Apex Code Coverage Visualizer

Apex Code Coverage Visualizer - це розширення для Visual Studio Code, яке допомагає аналізувати покриття коду в Salesforce Apex. Воно надає візуальне представлення покриття коду тестами, що дозволяє розробникам швидко оцінити ефективність тестування та знайти не покриті частини коду.
- Візуалізація покриття коду:
Розширення відображає кольорову графіку, яка показує рівень покриття коду тестами. Зелений колір вказує на повне покриття, червоний - на недостатнє покриття, а синій - на код, який не був виконаний під час тестування. Завдяки цьому ви можете швидко орієнтуватися в якості покриття свого коду. - Аналіз недостатнього покриття:
Apex Code Coverage Visualizer виділяє недостатньо покритий код, що допомагає знайти місця, які потребують додаткового тестування. Ви можете швидко здійснити перехід до цих частин коду і написати необхідні тести для їх покриття. - Інформація про покриття на рівні методів та класів:
Розширення надає детальну інформацію про покриття коду на рівні окремих методів та класів. Ви можете переглянути, які методи були виконані під час тестування, а також виявити методи, які не були покриті тестами. - Інтеграція з іншими інструментами:
Apex Code Coverage Visualizer інтегрується з іншими корисними розширеннями та інструментами, що полегшують аналіз коду та тестування. Наприклад, ви можете поєднати його з розширенням Salesforce LWC Short Keys для швидкого створення тестів та покриття коду.

Apex Code Coverage Visualizer є інструментом для розробників, які хочуть покращити якість свого коду та ефективність тестування. Візуальне відображення покриття коду допомагає зорієнтуватися у якості тестування та забезпечує швидкий пошук незакритих частин коду. Завдяки цьому розширенню ви зможете покращити надійність та якість вашого коду.
Project Manager

Майже усім Salesforce розробникам доводиться працювати одночасно з декількома організаціями. Це можуть бути декілька організацій пов’язаних з проєктом, Trailhead організації для навчання та будь-які інші. Коли їх становиться більш як дві – то досить не зручно відкривати їх у VS Code. Потрібно пам’ятати, в якій саме директорії який проєкт знаходиться, чи відкривати через Open Recent. На мій погляд, це не дуже організовано і функціонально. Саме цю проблему може вирішити Project Manager.

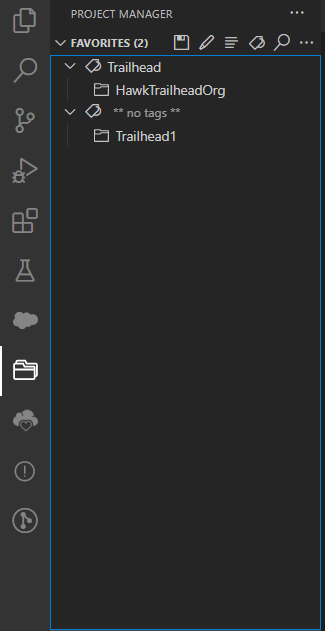
Після завантаження у боковій панелі з’являється новий розділ, через котрий ми можемо взаємодіяти з нашими проєктами. Але спочатку їх потрібно додати. Можна це зробити мануально чи обрати теки з проєктами на накопичувачі для автоматичного додавання. Можна також задати виключення для пошуку проєктів та їх подальшого ігнору. Це працює з будь-якими проєктами для VS Code. Це не обов’язково має бути пов’язано з Salesforce. Тож цей додаток є універсальним.
Також хочу зазначити досить гнучке налаштування для систематизації цих самих проєктів. Є можливості пошуку та додавання тегів, за якими відбувається сортування.
Json Editor

Досить часто розробникам доводиться працювати з файлами у форматі JSON. Це можуть бути різноманітні сценарії використання, але при роботі з великими файлами цього формату – завжди є проблема. Це орієнтування у структурі, а також форматування цієї структури. Це не є критично, але якщо є бажання підняти рівень комфорту та якості життя при роботі з такими файлами, а особливо якщо доводиться робити це постійно, то я пропоную вам спробувати плагін Json Editor.
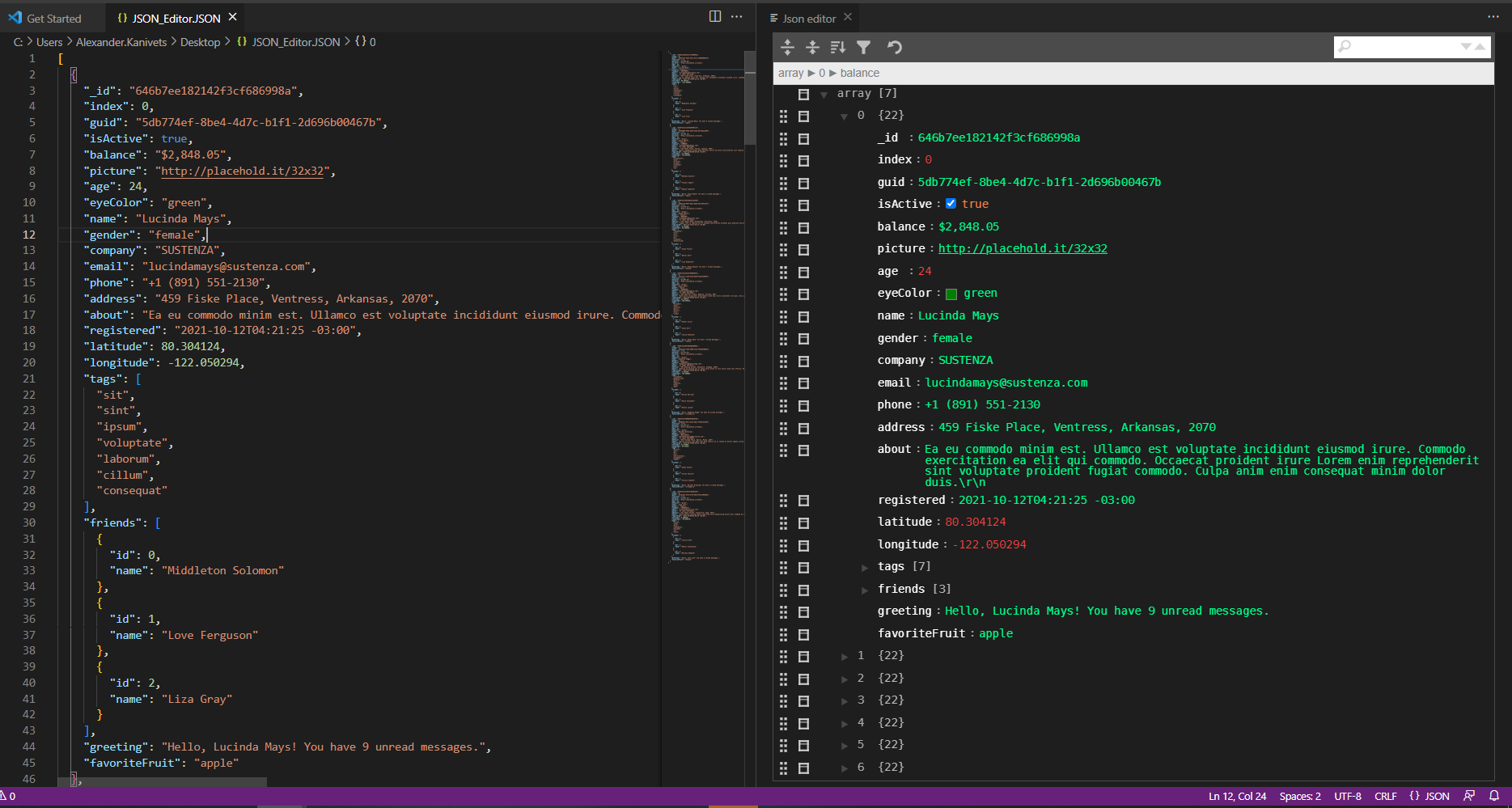
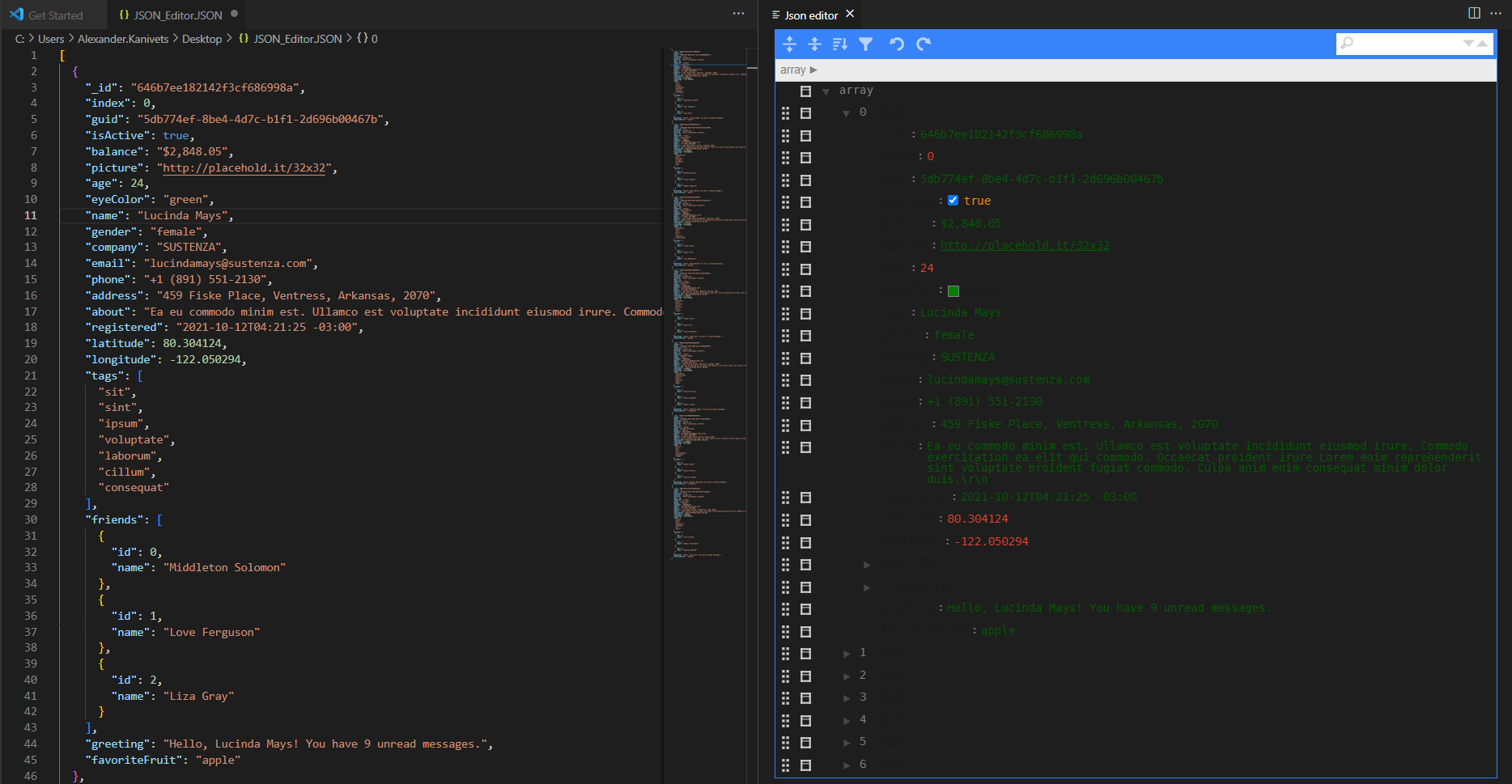
Відкривається меню плагіну за допомогою команди JSON Editor: Start JSON editor session у Command Palette. Нас зустрічає досить читабельний та зрозумілий інтерфейс.

З лівого боку відображається оригінальний JSON файл, а з правого Json Editor. Json відображається у вигляді дерева з можливостями звертати, пересувати, сортувати об’єкти. Також наявна можливість пошуку за ключовими словами.
Під час тесту даного плагіну я зіткнувся з проблемою відображення тексту через несумісність з застосованою у мене темною темою. Тому довелося переставити тему самого додатку у його налаштуваннях.

Не можу рекомендувати Json Editor усім через здебільшого наявні у звичайному VS Code можливості, але мені здається він може бути комусь корисним у повсякденному використанні.
Salesforce Schema Explorer

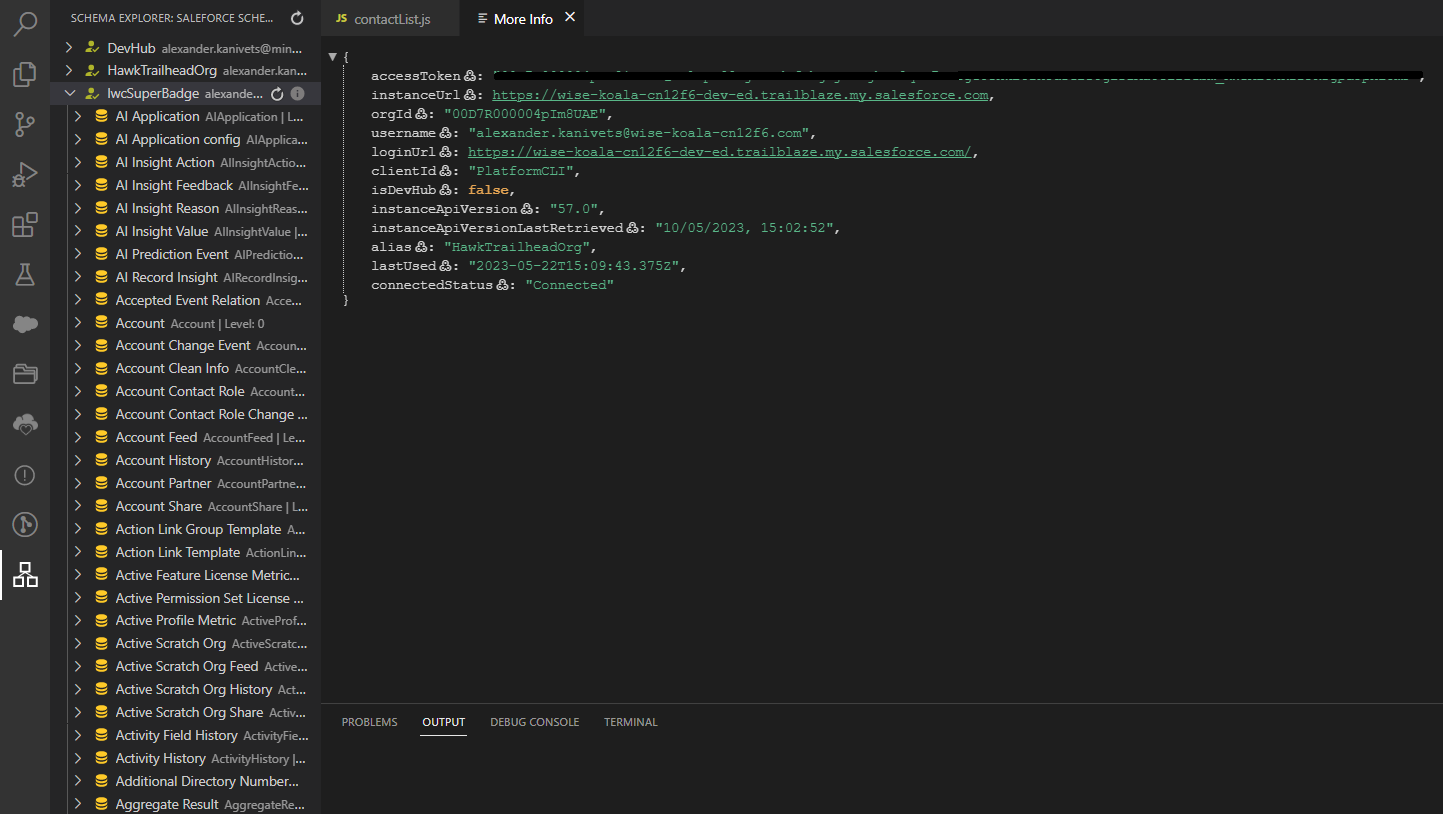
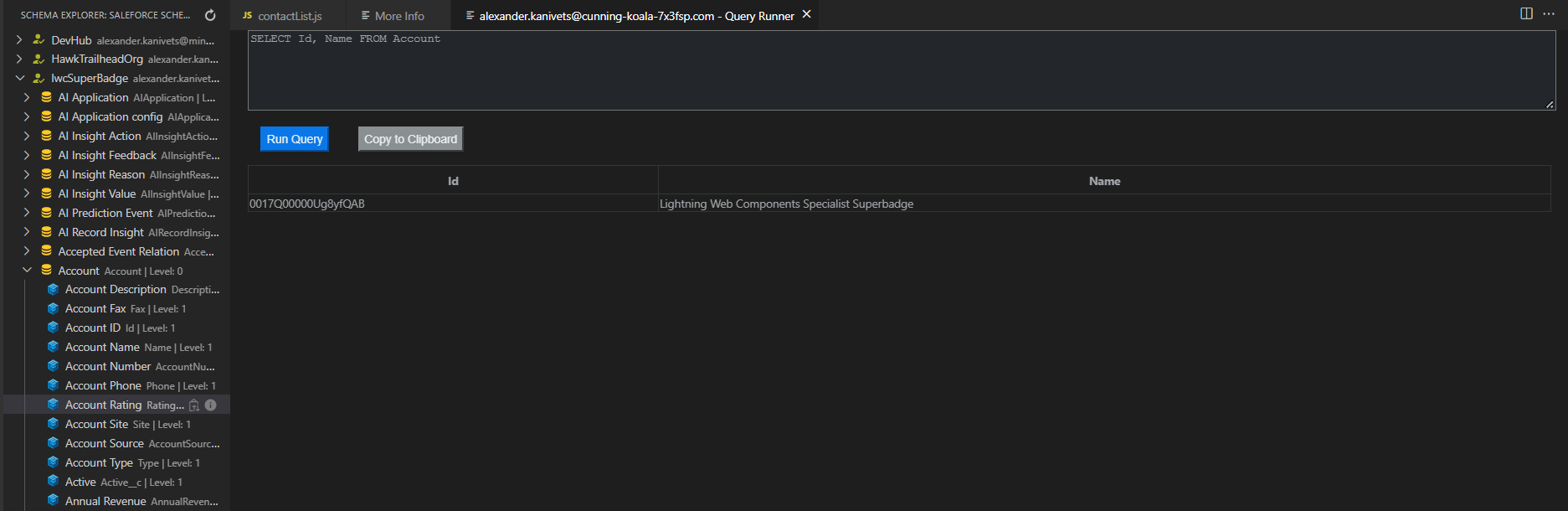
Зазвичай при написанні коду потрібно розуміти, які поля наявні на яких об’єктах, зв’язки між цими самими об’єктами, як правильно написати Api Name певного об’єкта. І, зазвичай, не дуже хочеться звертати код та лізти в організацію, щоб побачити усе це. Хочеться мати це під рукою, щоб робити це насамперед швидко. Тут має допомогти Salesforce Schema Explorer. Просто завантажуєте його з маркету, а потім відкриваєте, натиснувши на бокову панель. Там можна побачити список організацій, які з’являються там автоматично. Натиснувши на стрілочку – випадає список наявних об’єктів та їх полів. Натиснувши на позначку Info поруч з назвою можна – відкрити сторінку з інформацією.

При натисканні на поля – відкривається SOQL Query, і туди автоматично додається обране поле. Не найзручніша реалізація котру я бачив, але досить конкурентна.

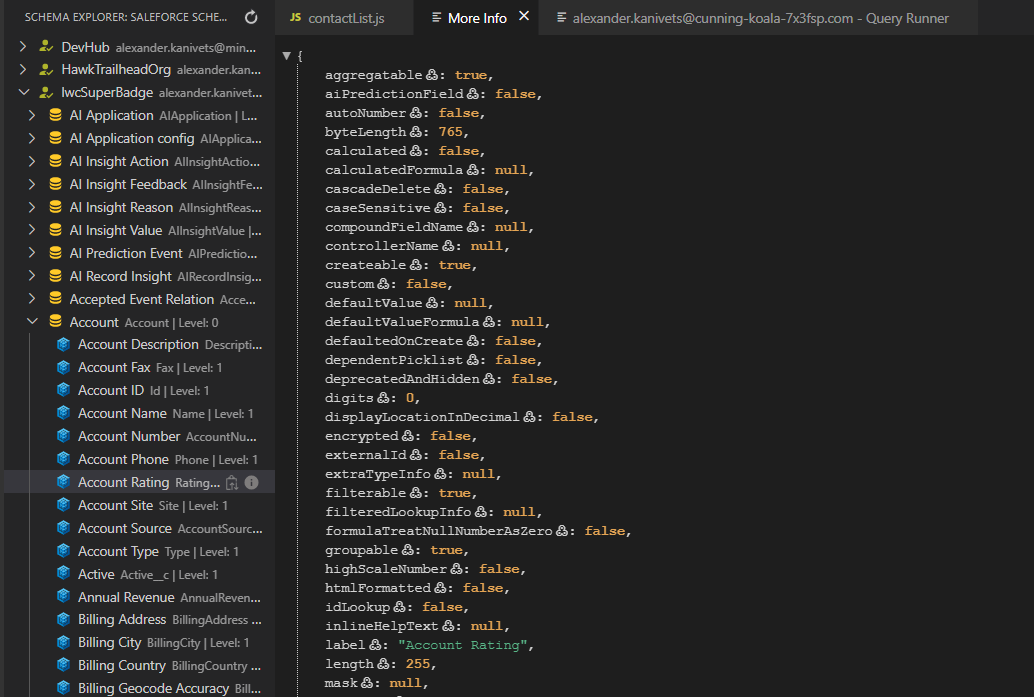
При натисканні на кнопку Info для полів – відкривається вікно з переліком наявної інформації для цього поля. Також можна копіювати Api Name, просто натиснувши на кнопку Copy.

Я сподіваюся що за допомогою цієї статті мені вдалося освітити плагіни котрі можуть бути корисними у повсякденному житті Salesforce розробника. Діліться у коментарях плагінами якими ви користуєтесь.