Всем привет!
Сегодня хотелось бы рассказать о такой полезной и удобной штуке, как Snippets в VS Code.
Мы все любим IDE Intellij Idea за её удобство ведения разработки. Особый момент — тот, когда ты можешь создавать куски кода, набрав только пару букв, а IDE сама подставит большую часть из шаблона.
И этот (как я считаю — важный!) момент настал: VS Code получил аналогичную функцию, которая работает из коробки!
Давайте рассмотрим, как же это работает.
Есть несколько вариантов того, как вставить снипет в код.
Способ 1
Первый способ — вызов из командной строки (Command Palette).
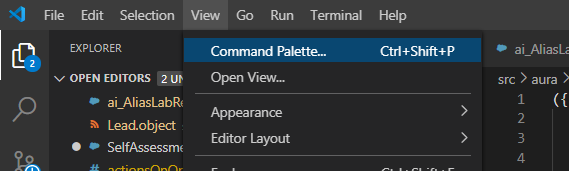
Вызываем командную строку. Сделать это можно несколькими основными способами:
Ctrl+Shift+P (обращаю внимание, что вот этот символ “>“ должен быть для корректной работы)

View -> Command Palette

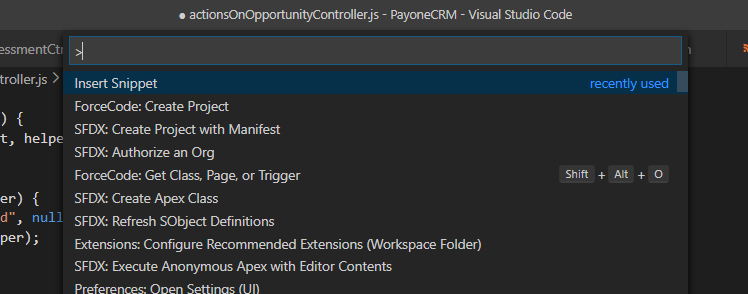
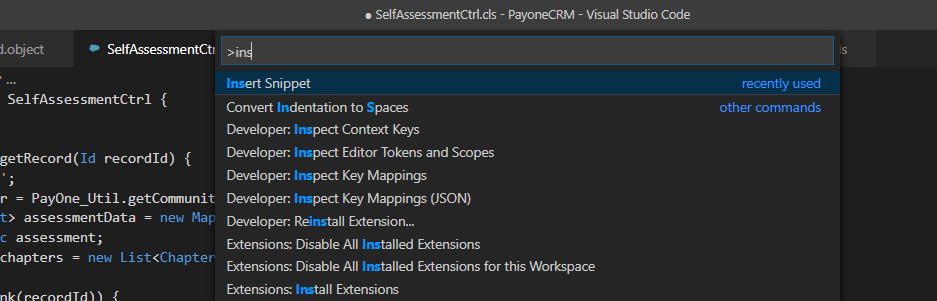
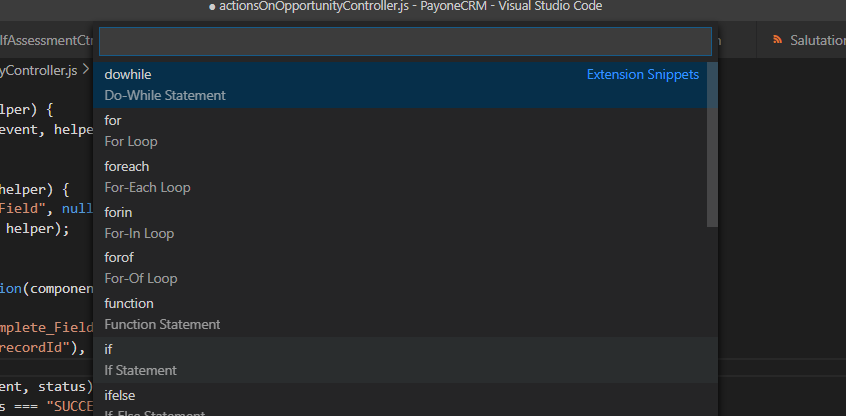
После чего мы пишем Insert Snippet. Автозаполнение предлгает списко нужных команд, мы выбираем Insert Snippet и нажимаем Enter.

И получаем список доступных сниметов для данного типа файла. Snippet между Aura и Apex классом будут отличаться и это важно понимать.

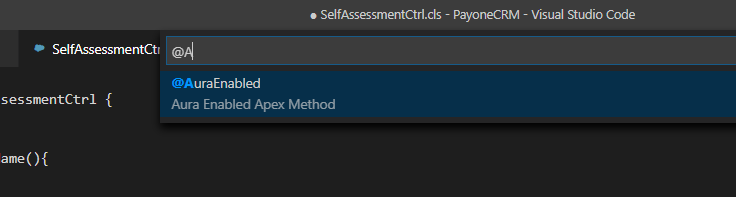
Для примера выбираем @AuraEnabled с snippet.

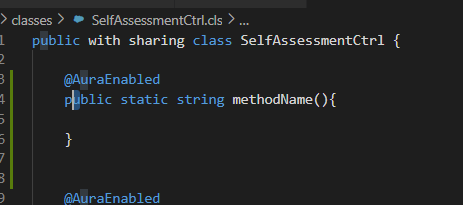
По итогу получаем шаблок кодав нашем классе.

Способо 2
Второй способ более удобный для любителей сокращений.
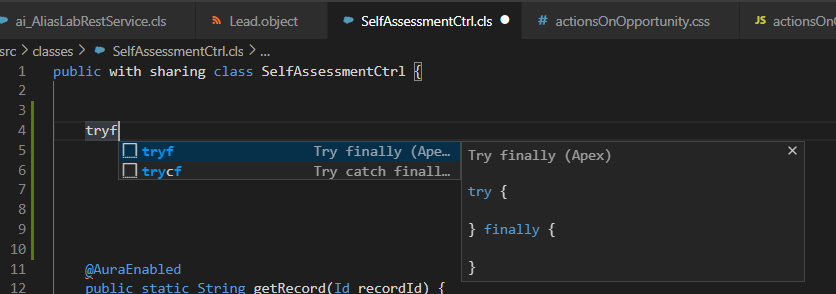
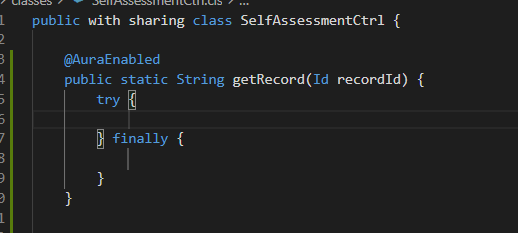
Открываем нужный Apex класс или любой другой файл проекта. Вписываем сокращение, например, возьмем tryf сокращение. Данное сокращение заполнит try final конструкцию.

Введя данное сокращение, мы получим выпадающий список возможных snippet вариантов, а также описание того, какой код будет вставлен в наш класс.
*Если у вас вдруг пропал этот выпадающий список, то его можно вызывать снова через Ctrl+Space.
Выбрав нужный нам snippet и нажав Enter, мы получаем код вот такой конструкции:

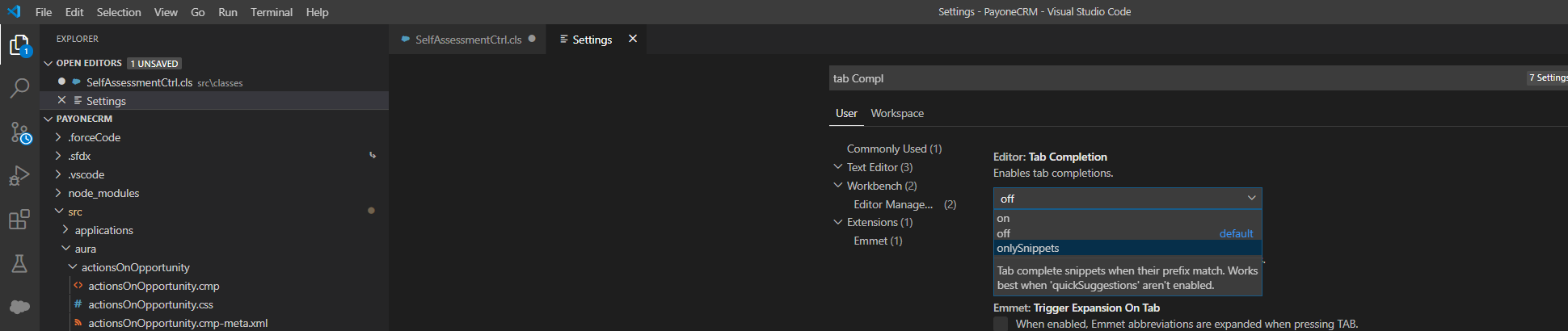
Для любителей, нажатиеEnter можно заменить на кнопку Tab. Сделать это можно в меню настройки Tab Completion.
User Snippets
Мы все знаем, что стандартного функционала нам всегда не хватает. Однако, VS Code позволяет расширить стандартный набор snippet и добавить наши собственные snippet шаблоны. Для этого нам понадобится немножко терпения и понимания процесса.
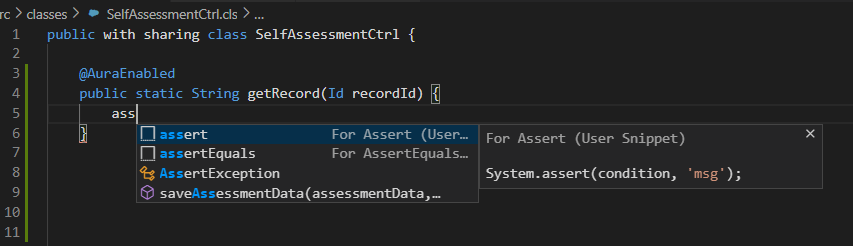
Первое, чего мне не хватало, это функции Assertи AssertEquals для написания тестов, и сейчас я покажу, как можно это сделать.
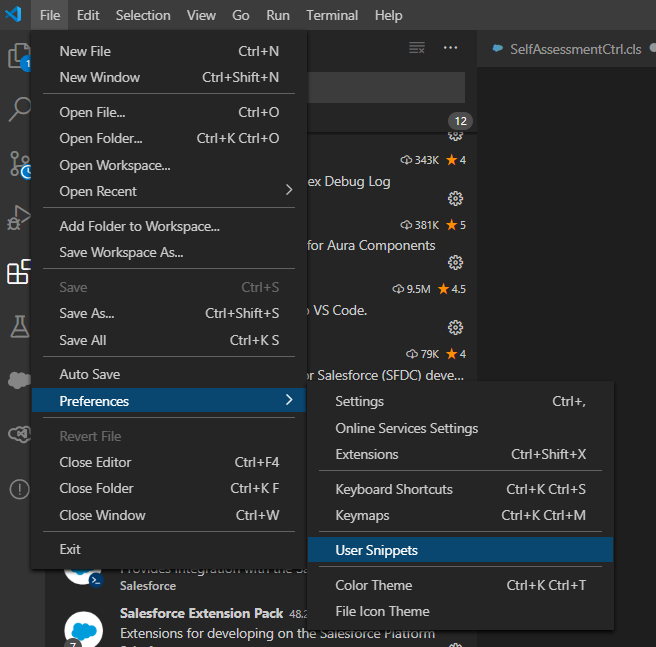
Первое, что нам нужно — это открыть настройки
File -> Preferences -> User Snippets

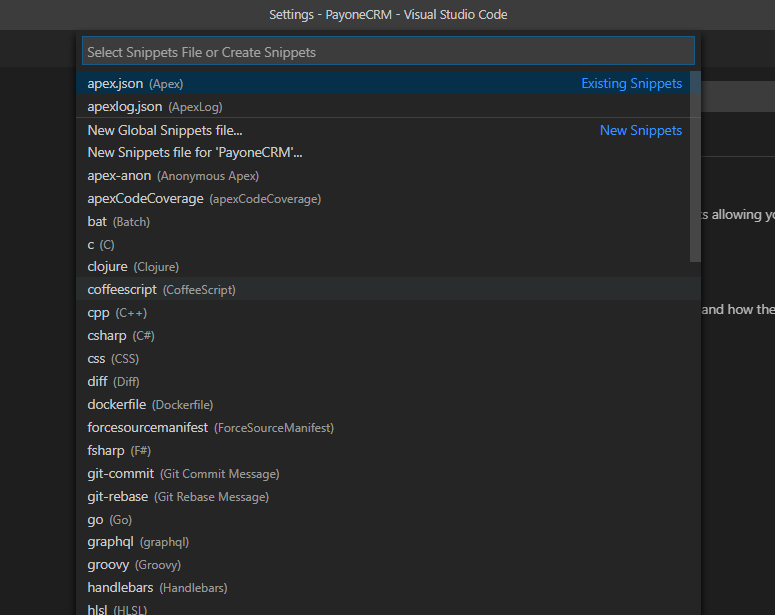
Из выдающей строки мы находим файл apex.json

VS Code открывает нам пустой файл шаблонов Snippets для Apex классов. Заменяем содержимое файла на следующий код ниже и получаем два снипета для разных случаев. Первый для простого Assert, второй для AssertEquals.
{
"For Assert": {
"prefix": "assert",
"body": [
"System.assert(${1:condition}, '${2:msg}');",
],
"description": "For Assert"
},
"For AssertEquals": {
"prefix": "assertEquals",
"body": [
"System.assertEquals(${1},",
"${2},",
"'${3}');",
],
"description": "For AssertEquals"
}
}
Теперь давайте разберем, из чего состоит snippet.
- "For AssertEquals" - это название нашего snippet.
- "prefix" - это сокращение в коде для поиска из выпадающего меню авто комплита. В нашем случае в коде нам нужно набрать assertEquals, чтобы получить наш snippet
- "body" - это сам код, который мы получим в результате. Да, он может быть как однострочным (в примере 1), так и многострочным (в примере 2).
- "description" - описание нашего snippet; данное описание предназначено для пользователя и можно добавить описание особенностей и нюансов вашего решения.
- ${1} - tab stop, используется для перемещения по вставленному коду для внесения имен переменных или другой информации. Перемещение осуществляется по нажатию кнопки Tab.
- ${1:condition} - tab stop с уже заполненным именем переменной.
Сохраняем и наслаждаемся нашим улучшением.

В итоге можно сказать, что использование snippet может упростить выполнение рутинных операций в процессе разработки и кодинга.