Мы часто сталкиваемся с уникальными задачами при работе с Salesforce, которые требуют творческих решений. В одном из наших последних проектов мы столкнулись с особенно интересной задачей: пользователь не имел доступа к Recycle Bin, но ему нужно было иметь возможность просматривать удаленные и смердженные лиды на странице. Для решения этой проблемы мы решили использовать компонент Lightning Web Component (LWC) с контроллером на Apex.
В этой статье мы рассмотрим подробности этого решения и шаги, которые мы предприняли для его реализации. Конкретно мы рассмотрим работу со смердженными и удаленными лидами в Salesforce, а также то, как LWC и контроллеры Apex могут использоваться для предоставления пользователям необходимой функциональности. В конце статьи вы получите более глубокое понимание этого процесса и будете лучше оснащены для решения подобных задач в своих собственных проектах Salesforce.
Сделаем небольшое вступление для пояснения того, как лиды становятся смердженными.
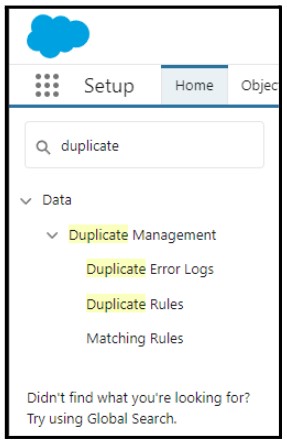
Для начала необходимо, чтобы у вас был активирован Duplicate Management. Данный инструмент состоит из Matching Rules и Duplicate Rules.

Matching rule: Состоит из критериев для выявления дублирующихся записей. Salesforce поставляется с тремя стандартными рулами: одно для бизнес-аккаунтов, одно для контактов и лидов и одно для Person Accounts.
Duplicate rule: Определяет, в каких ситуациях применяется Matching rule, и что должно происходить при обнаружении дубликата с использованием Matching rule.
Salesforce предлагает нам стандартный инструмент для мерджа лидов. Сравнивая текущий лид с другими в базе по указанным для поиска дубликата филдам, отображает на страничке лида возможное кол-во дубликатов.
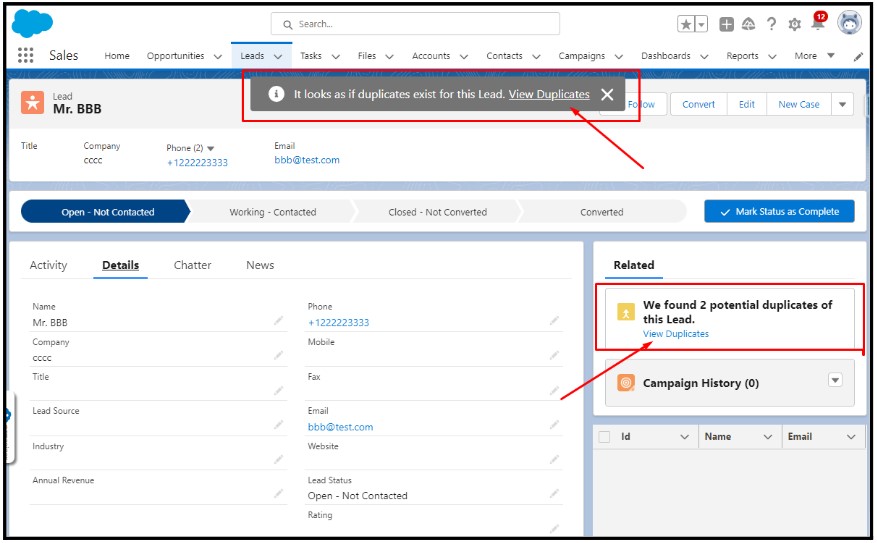
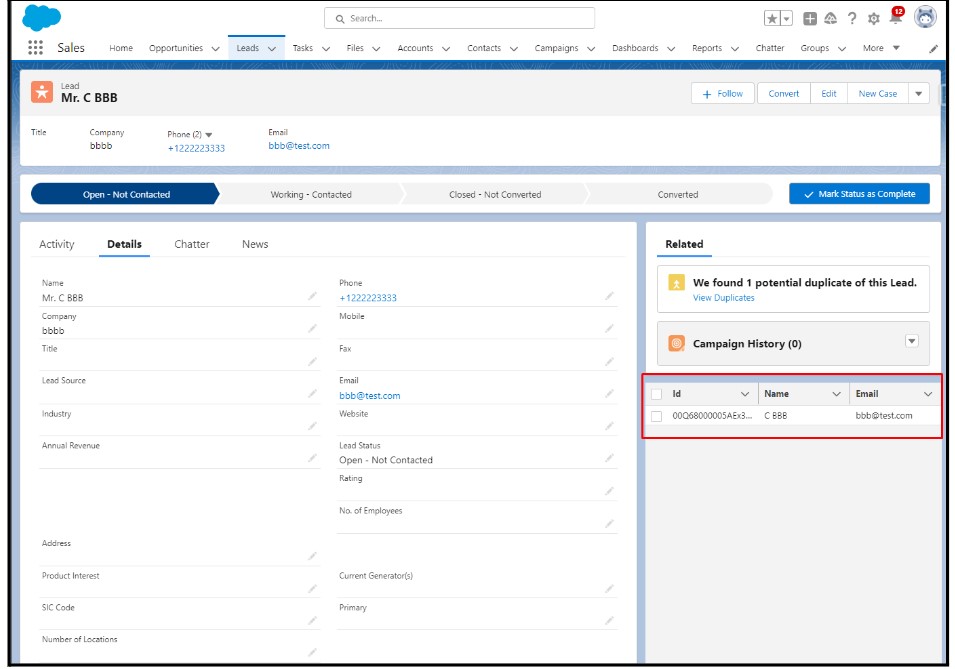
- Выберите лида и откройте запись. Всплывающее сообщение проинформирует, существуют ли дубликаты для этой записи. Чтобы увидеть их, нажмите View Duplicates. Также можно вынести на пейджу компонент ‘Potential Duplicates’, который позволит увидеть кол-во потенциальных дубликатов.

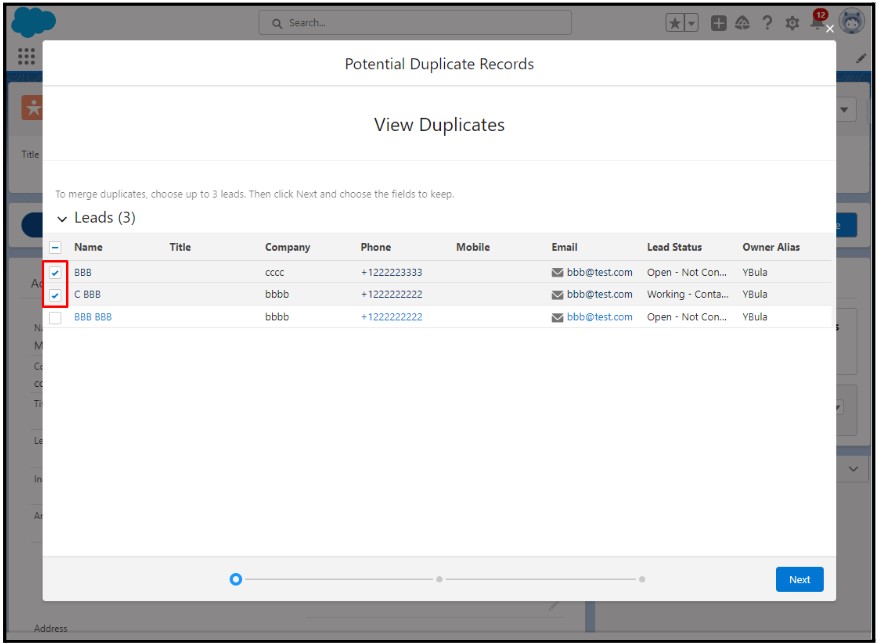
- Выберите до 3х записей лидов для объединения, и нажмите Next.

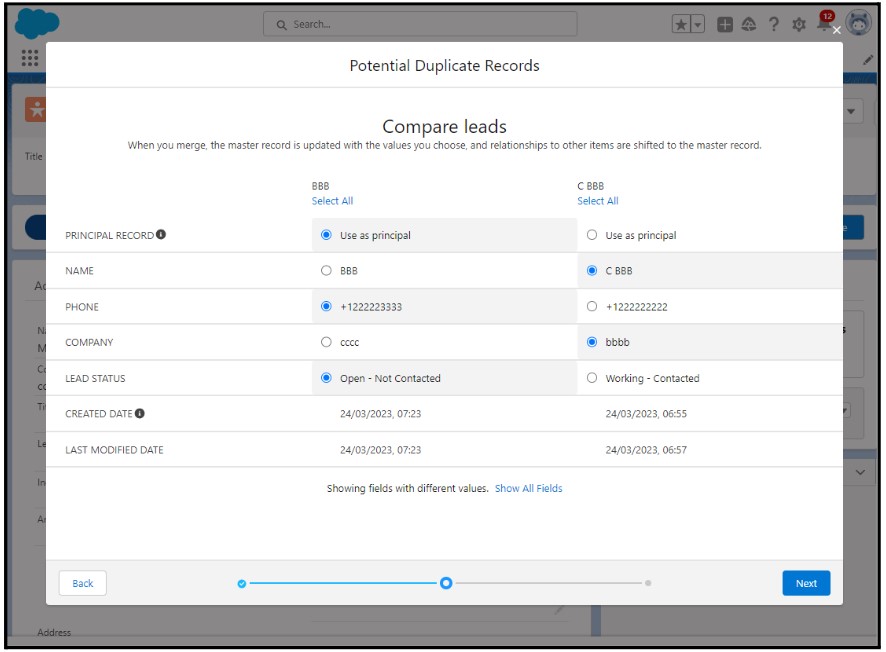
- Выберите одну запись как мастер, и выберите значения полей, которые хотите сохранить. Нажмте Next.

- Подтвердите свой выбор и нажмите Merge.
Теперь начинается самое интересное. Нам необходимо найти сммердженного (удаленного) лида в корзине и отобразить на пейдже.
Для начала пишем класс, который ищет лида в корзине по условию нашего Duplicate Rule. В данном случае это Lead Name и Lead Email.
public class RecordDataController {
@AuraEnabled(cacheable=true)
public static List <Lead> getDeletedLeads(String leadName, String leadEmail) {
List <Lead> deletedLeads = [SELECT id, Name, Email
FROM Lead
WHERE IsDeleted = true
AND Name =: leadName
AND Email =: leadEmail
LIMIT 5 ALL ROWS ];
return deletedLeads;
}
}
Обратите внимание на ключевое слово ‘ALL ROWS’ в условии запроса SOQL: оно позволяет нам сделать запрос для всех записей в организации, включая удаленные записи и заархивированные действия.
Также мы добавили аннотацию к методу @AuraEnabled(cacheable=true) для доступа из LWC компонента, который внесем для отображения списка .
И непосредственно сам наш LWC компонент:
displayData.html
<template>
<div style="height: 500px;">
<h2 id="element-with-table-label"
class="slds-text-heading_medium slds-m-bottom_xx-small">
Example data table of Deleted Leads
</h2>
<template if:true={deletedLeadsList}>
<lightning-datatable
hide-checkbox-column
key-field="id"
data={deletedLeadsList}
columns={columns}>
</lightning-datatable>
</template>
</div>
</template>
displayData.js
import { LightningElement, track, api, wire } from 'lwc';
import getDeletedLeads from '@salesforce/apex/RecordDataController.getDeletedLeads';
import { getRecord, getFieldValue } from 'lightning/uiRecordApi'
import NAME_FIELD from '@salesforce/schema/Lead.Name';
import EMAIL_FIELD from '@salesforce/schema/Lead.Email';
const FIELDS = [
NAME_FIELD,
EMAIL_FIELD
];
export default class DisplayData extends LightningElement {
@api recordId;
@wire(getRecord, { recordId: '$recordId', fields: FIELDS })
leads;
@track leadName = '';
@track leadEmail = '';
renderedCallback() {
this.getLeads();
}
@track columns = [
{ label: 'Id', fieldName: 'Id', wrapText: false, hideDefaultActions: true },
{ label: 'Name', fieldName: 'Name', wrapText: false, hideDefaultActions: true },
{ label: 'Email', fieldName: 'Email', wrapText: false, hideDefaultActions: true }
];
@track deletedLeadsList;
getLeads() {
getDeletedLeads({
leadName: getFieldValue(this.leads.data, NAME_FIELD),
leadEmail: getFieldValue(this.leads.data, EMAIL_FIELD)
}).then((data) => {
if (data) { this.deletedLeadsList = data;
console.log('data = ' + data);
}
});
}
}
После мерджа лидов, как было показано выше, в нашем LWC компоненте отработает логика, которая отобразит удаленные (смердженные) лиды.

Подводя итоги, можно сказать, что данный случай не является примером бест практики, но поскольку бизнес задача требовала такого решения – мы это и реализовали.
Также надо обратить внимание, что если есть необходимость предоставить пользователям возможность мерджить рекорды, им потребуются пермишены ‘Delete’ и ‘Edit’ на связанные объекты.