В предыдущей статье ‘‘Создание простой формы на Lightning Часть 1’’ мы рассмотрели как получить обьекты из Salesforce и вывести на Lightning page. В этой статьи создадим Lightning компонент который сохраняет запись в Salesforce.
1. Начнем с создания Lightning компонента для сохранения записи обьекта Account в Salesforce. Назовем его ‘‘FormForSaveRecord’’.
<aura:component description="FormForSaveRecord" controller="FormTestController">
<aura:attribute name="acc" type="Account" default="{ 'sobjectType': 'Account',
'Name': '',
'Phone': ''}"/>
<aura:attribute name="accId" type="Id" />
<lightning:layout >
<lightning:layoutItem padding="around-small" size="6">
<div aria-labelledby="newaccountform">
<fieldset class="slds-box slds-theme--default slds-container--small">
<legend id="newaccountform" class="slds-text-heading--small slds-p-vertical--medium">
Add Account
</legend>
<form class="slds-form--stacked">
<lightning:input aura:id="namefield" label="Account Name"
name="accname"
value="{!v.acc.Name}"
required="true"/>
<lightning:input aura:id="phonefield" label="Phone"
name="accphone"
value="{!v.acc.Phone}"/>
<label class="slds-form-element__label">Account ID after saving : </label>
<lightning:formattedText title="Account Id" value="{!v.accId}"/>
<br/>
<lightning:button label="Create Account" class="slds-m-top--medium"
variant="brand" onclick="{!c.saveAcc}"/>
</form>
</fieldset>
</div>
</lightning:layoutItem>
</lightning:layout>
</aura:component>
Разберем код. Остановимся только на новых моментах которых не было в предыдущей статье. Так как они практически идентичны за исключением некоторых моментов.
<aura:attribute name="acc" type="Account" default="{ 'sobjectType': 'Account',
'Name': '',
'Phone': ''}"/>
Тег aura:attribute похож на переменную в классе Apex. Это значит что мы как бы объявляем переменную типа Account с именем acc. В которую сохраняються данные из полей формы а затем передадутся в JavaScript контроллер. Детальней про aura:attribute можно почитать здесь. В этом случае особенность состоит в том что в теге aura:attribute присутствоет default описание обьекта.
Без него мы не сможем сразу в форме обратится к полям обьекта Account. Для этого нам нужно явно описать поля обьекта которые нам нужны, делается это так:
default="{ 'sobjectType': 'Account',
'Name': '',
'Phone': ''}"
После этого мы сможем обратиться к полям ‘‘Name’’ и ‘‘Phone’’.
<lightning:input aura:id="namefield" label="Account Name"
name="accname"
value="{!v.acc.Name}"
required="true"/>
<lightning:input aura:id="phonefield" label="Phone"
name="accphone"
value="{!v.acc.Phone}"/>
Здесь мы указываем что данные введенные пользователем в порме будут сохранены в полях переменной ‘‘acc’’ которую мы обьявили в теге aura:attribute
2. Дальше создадим JavaScript контроллер для нашего Lightning компонента.
({
saveAcc : function(component, event) {
var newAcc = component.get("v.acc");
var action = component.get("c.saveAccount");
action.setParams({
"acc":newAcc
});
action.setCallback(this, function(response) {
var state = response.getState();
if (state === "SUCCESS") {
component.set("v.accId", response.getReturnValue().Id);
component.set("v.acc", response.getReturnValue());
}
});
$A.enqueueAction(action);
}
})
JavaScript контроллер похож на контроллер из придыдущей статьи ‘‘Создание простой формы на Lightning Часть 1’’ За исключением того что теперь мы передаем переменную из JavaScript контроллера в Apex контроллер. Делаеться это так:
action.setParams({
"acc":newAcc
});
3. Добавим метод в Apex контроллер который мы создавали в придыдущей статье для сохранения записи в Salesforce.
public with sharing class FormTestController {
@AuraEnabled
public static List<Account> getListAccounts() {
List<Account> listAccounts = [SELECT Id, Name FROM Account LIMIT 10];
return listAccounts;
}
@AuraEnabled
public static Account saveAccount(Account acc){
upsert acc;
return acc;
}
}
- Добавим наш компонент на Lightning App.
<aura:application description="AppForTest" extends="force:slds">
<div>
<div class="slds-card">
<div class="slds-p-around_medium">
<c:TestListForm/>
</div>
</div>
<div class="slds-card">
<div class="slds-p-around_medium">
<c:FormForSaveRecord/>
</div>
</div>
</div>
</aura:application>
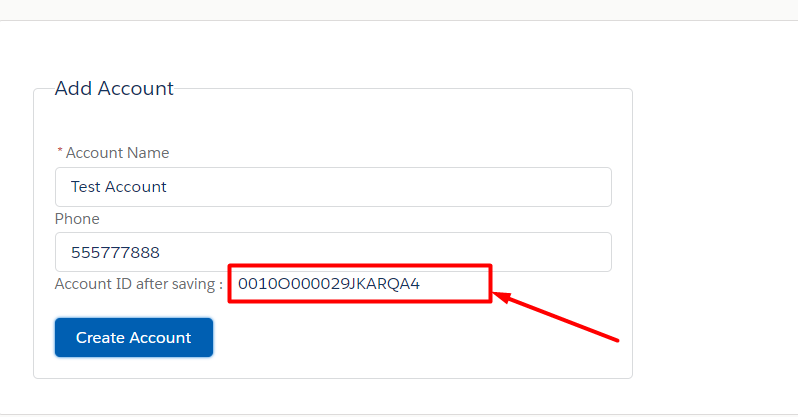
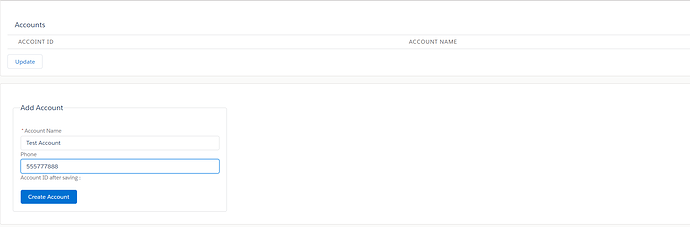
В результате у нас должна получатся вот такая форма:
После нажатия на кнопку можно увидеть Id созданного Account.