Рассмотрим создание простой формы с использованием Lightninng.
Опишу основные моменты работы с обьектами Salesforce.
Наша форма будет состоять из двух Component. В первом мы будем получать список Accounts и выводить в виде таблицы. В втором будем сохранять новый Account.
Чтобы в Lightninng отобразить форму нужно создать Component(simple.cmp) и уже в него добавлять нужные формы, кнопки, поля. У каждого компонента может быть свой контроллер как на стороне клиента в виде JavaScript файла (simple.js) так и на стороне сервера в виде Apex класса но они не обязательны.
В свою очередь компонент сам по себе нигде не отображается, для того что бы его увидеть, нужно создать Lightninng Application и туда добавить этот компонент. Lightninng App может иметь множество отдельных компонентов скомпонованных как угодно. После того как компонент добавлен на Lightninng App его уже можно увидеть в браузере. То есть Lightninng App является контейнером для компонентов.
1. Начнем с создания Component для получения списка Accounts. Который будет состоять из таблицы и кнопки по нажатию на которую выводится список Accounts.
Создадим компонент под названием “TestListForm” .
<aura:component description="TestListForm" controller="FormTestController">
<aura:attribute name="accounts" type="List"/>
<div class="slds-card slds-p-top--medium">
<header class="slds-card__header">
<h3 class="slds-text-heading--small">Accounts</h3>
</header>
<section class="slds-card__body">
<div id="list" class="row">
<table class="slds-table slds-table_cell-buffer slds-table_bordered">
<thead>
<tr class="slds-line-height_reset">
<th class="slds-text-title_caps" scope="col">
<div class="slds-truncate" title="Accoint Id">Accoint Id</div>
</th>
<th class="slds-text-title_caps" scope="col">
<div class="slds-truncate" title="Account Name">Account Name</div>
</th>
</tr>
</thead>
<tbody>
<aura:iteration items="{!v.accounts}" var="acc">
<tr class="slds-hint-parent">
<td data-label="Accoint Id">
<div class="slds-truncate" title="Accoint Id">{!acc.Id}</div>
</td>
<td data-label="Accoint Name">
<div class="slds-truncate" title="Accoint Name">{!acc.Name}</div>
</td>
</tr>
</aura:iteration>
</tbody>
</table>
</div>
</section>
</div>
<lightning:button onclick="{!c.getAccounts}" label="Update"/>
</aura:component>
Рассмотрим построчно главные моменты:
<aura:component description="TestListForm" controller="FormTestController"> - здесь объявляется что это компонент.
controller="FormTestController" - в нём же и мы связываем его с Apex контроллером
FormTestController – это имя Apex класса.
<aura:attribute name="accounts" type="List"/>
Тег aura:attribute похож на переменную в классе Apex. Это значит что мы как бы объявляем переменную типа List с именем accounts. В которую мы из контроллера JavaScript запишем полученный список Accounts.
Детальней про aura:attribute можно почитать здесь.
<aura:iteration items="{!v.accounts}" var="acc">
Это aura:iteration итератор по коллекции или массиву. Здесь мы обращаемся к переменной accounts объявленной в теге aura:attribute вот таким способом {!v.accounts}. Приставка "v." означает что мы обращаемся к элементу объявленном на компоненте а не контроллере.
<div class="slds-truncate" title="Accoint Id">{!acc.Id}</div>
<div class="slds-truncate" title="Accoint Name">{!acc.Name}</div>
Здесь мы уже непосредственно обращаемся к полям обьекта Account из списка accounts который мы заполняем из контроллера JavaScript при нажатию на кнопку.
<lightning:button onclick="{!c.getAccounts}" label="Update"/>
Ну и сама кнопка в которой мы обращаемся к функции из JavaScript контроллера.
Приставка "c." означает что мы обращаемся к элементу контроллера в данном случае к функции "getAccounts".
2. Создадим контроллер JavaScript нашего компонента “TestListForm”. Обязательное условие имя контроллера должно составлятся по принципу “Имя компонента” + “Controller”.
В нашем случае имя контроллера выглядит так: “TestListFormController”.
({
getAccounts : function(component, event) {
var action = component.get("c.getListAccounts");
action.setCallback(this, function(response) {
var state = response.getState();
if (state === "SUCCESS") {
// var stringItems = response.getReturnValue();
component.set("v.accounts", response.getReturnValue());
}
});
$A.enqueueAction(action);
}
})
Разберем как работает JavaScript контроллер:
var action = component.get("c.getListAccounts");
В этой строчки создается экземпляр функции которая должна быть вызвана из Apex контроллера.
Имя функции Apex контроллера здесь указывается через "c." в нашем случае "c.getListAccounts".
action.setCallback(this, function(response) {
Создается обратный вызов, который выполняется после возвращается действие на стороне сервера.
Тоесть здесь происходит непосредственный вызов функции Apex контроллера.
var state = response.getState();
if (state === "SUCCESS") {
// var stringItems = response.getReturnValue();
component.set("v.accounts", response.getReturnValue());
}
Дальше происходит обработка вызова функции. Если Apex контроллер отработал без ошибок и вернул статус "SUCCESS" то передаем на форму в переменную "v.accounts" результат выполнения вызваной функции response.getReturnValue().
Подробней про то как это работает можно прочитать здесь.
После этого чтобы все отработало и Apex контроллер вернул результат нужно добавить наше серверное действие в очередь. Без этого ничего не произойдёт и функция из Apex контроллера не вызовется. А делается это вот так:
$A.enqueueAction(action);
3. Теперь создадим Apex контроллер и назовем его “FormTestController”.
public with sharing class FormTestController {
@AuraEnabled
public static List<Account> getListAccounts() {
List<Account> listAccounts = [SELECT Id, Name FROM Account LIMIT 10];
return listAccounts;
}
}
Здесь все предельно просто, нужно только отметить что Apex контроллер связывается с клиентской частью при помощи аннотации @AuraEnabled. Если ее не указать то мы не сможем обратиться к Apex контроллеру из клиентской стороны.
4. Создадим Lightninng App и добавим компонент.
<aura:application description="AppForTest" extends="force:slds">
<c:TestListForm/>
</aura:application>
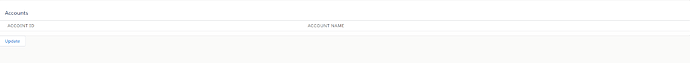
В результате у нас должна получатся вот такая форма:
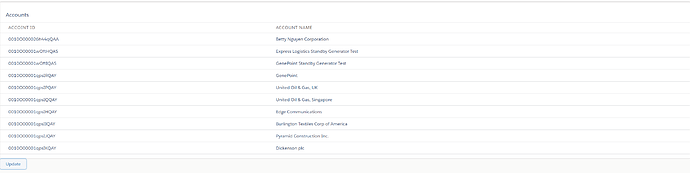
После нажатия на кнопку